Passwordless Authentication with Universal Login
Universal Login is Auth0's implementation of the login flow. Each time a user needs to prove their identity, your applications redirect to Universal Login and Auth0 will do what is needed to guarantee the user's identity. It's the preferred way to implement Passwordless Authentication.
To implement Passwordless Authentication in Universal Login you need to customize the login page's HTML.
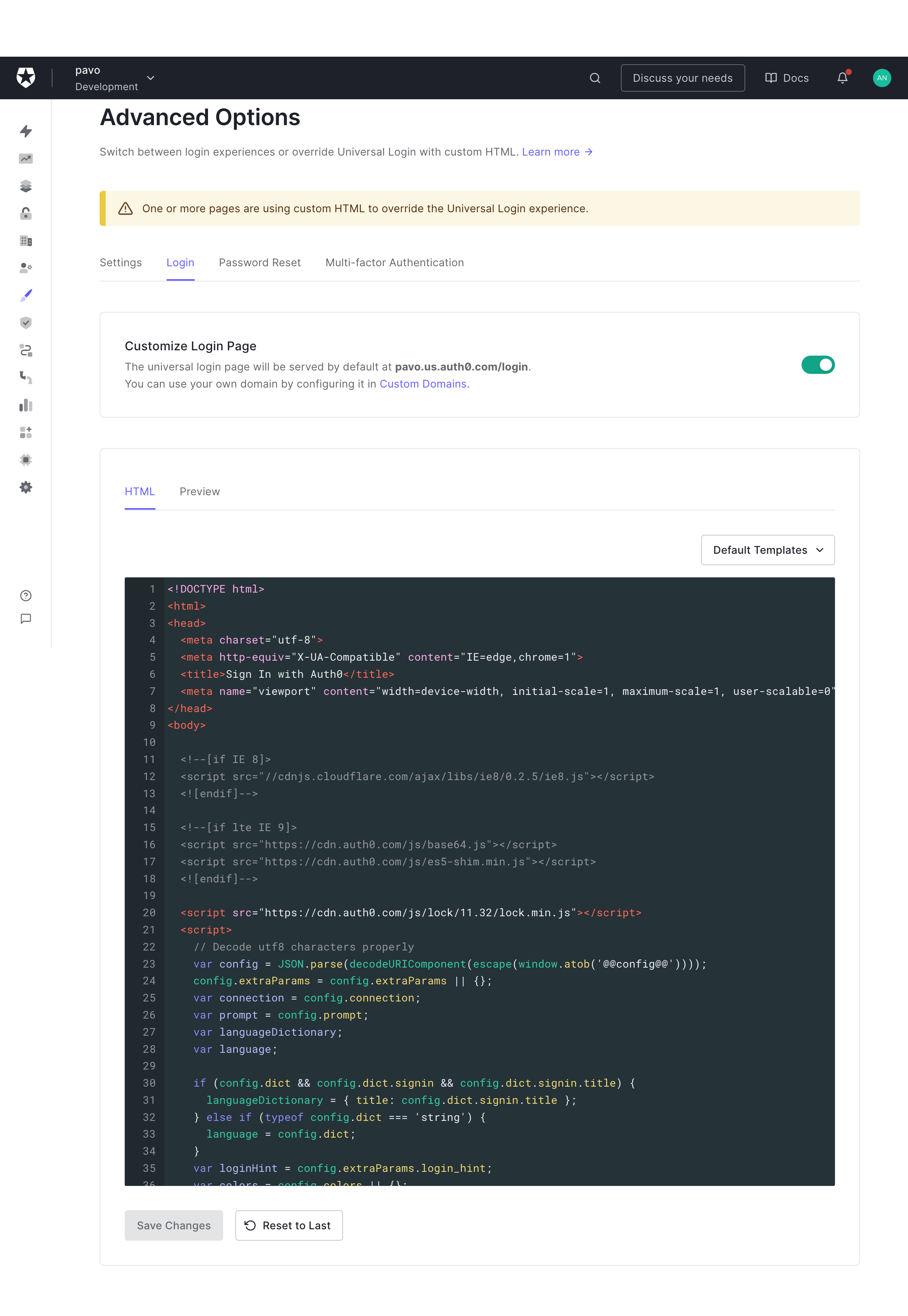
Go to Dashboard > Branding > Universal Login and click Advanced Options.
2. Click the Login tab, then enable the Customize Login Page toggle.

3. From the Default Template drop-down menu, choose the Custom Login Form template. The HTML template will update with code using CSS and the Auth0.js SDK.
4. Use HTML and CSS to customize the template to your specifications, and click Save Changes. To learn more about how to use the Auth0.js SDK with the Custom Login Form template, see Auth0.js SDK.
5. Select the Preview tab to review your changes. Make sure to select the correct application for which you want to preview the login page.
To integrate Universal Login in your application, please refer to our Quickstarts, where you'll find complete examples for all application types and popular platforms.