Manage Multi-Site Sessions with Auth0 SDK
Short-lived sessions
This workflow shows how the auth0-spa-js SDK should be implemented to support multi-site session management. In this scenario, it is assumed that the tenant SSO Inactivity Timeout is set to 300 seconds, and the ID Token Expiration of each SPA application is set to 150 seconds. This is considered a "short-lived" session.
SDK features
PKCE flow
For all methods of retrieving an ID Token or Access Token, the SDK manages all the intricacies of the Proof Key for Code Exchange workflow. No additional effort or configuration is needed for this to work.
Deep linking
To improve the user experience the SDK includes an appState parameter for the loginWithRedirect() method. Details about the current app are packaged as part of the request to the Auth server that will be returned upon successful authentication. Allowing a seamless continuation of the user journey.
In the Quickstart, the PrivateRoute component sets a state parameter of targetUrl and the onRedirectCallback function of index.js unpacks this value to redirect the user when authentication is complete.
Token storage
To keep the returned tokens stored in the safest manner possible all tokens are placed into a local cache. The ID and Access Tokens are stored as pairs with the audience and scope values being used to retrieve the tokens as needed.
Additionally the cache tokens are removed once either the ID Token or Access Token expires so that if a token is in the cache it can be assumed to stil be valid.
Call APIs
The getTokenSilently() method is used to leverage the token cache first, and if none exists, will launch an invisible iframe to retrieve a new token. For this purpose all requests to APIs can use this method to construct the bearer token header without the need for additional logic to handle for expired tokens.
In the Quickstart, the ExternalService view makes a request to the express API using this feature.
Warn users to continue their sessions
In the case where a user has not taken any actions that would cause the Auth0 session to be updated, Auth0 recommends that you raise a warning to the user to choose to explicitly continue their session.
The intent of this approach allows the session to go inactive if the user is no longer present, but otherwise provides a means to trigger the silent token refresh so that the can continue their session without the need to be prompted again for credentials.
To learn more about inactivity timers and timeout modals, read Application-specific logout URLs.
Example workflow
Initial Authentication
Maintaining Auth0 Session
Seamless SSO
Prompting user to extend session
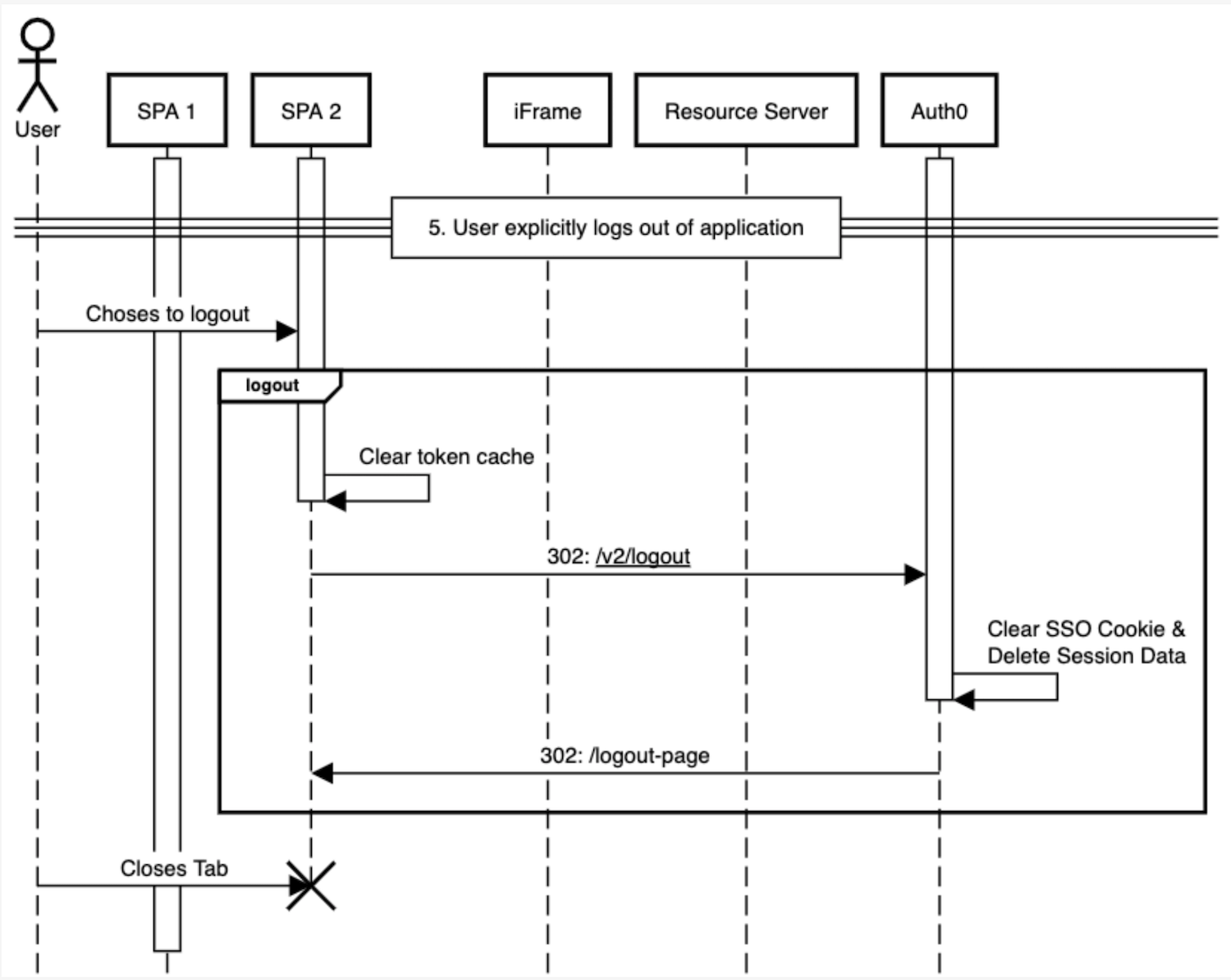
User explicitly logs out of application
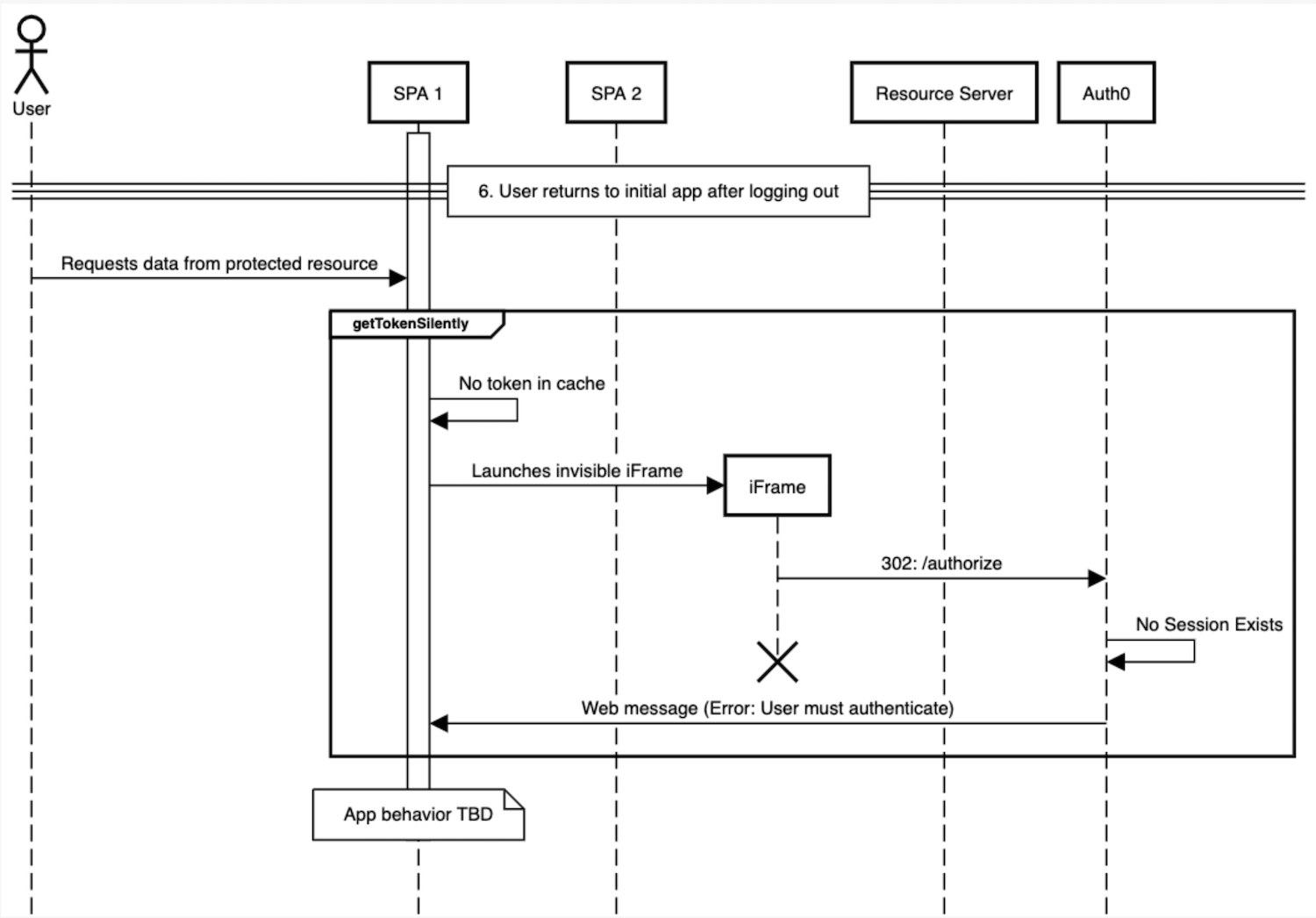
User returns to initial app after logging out
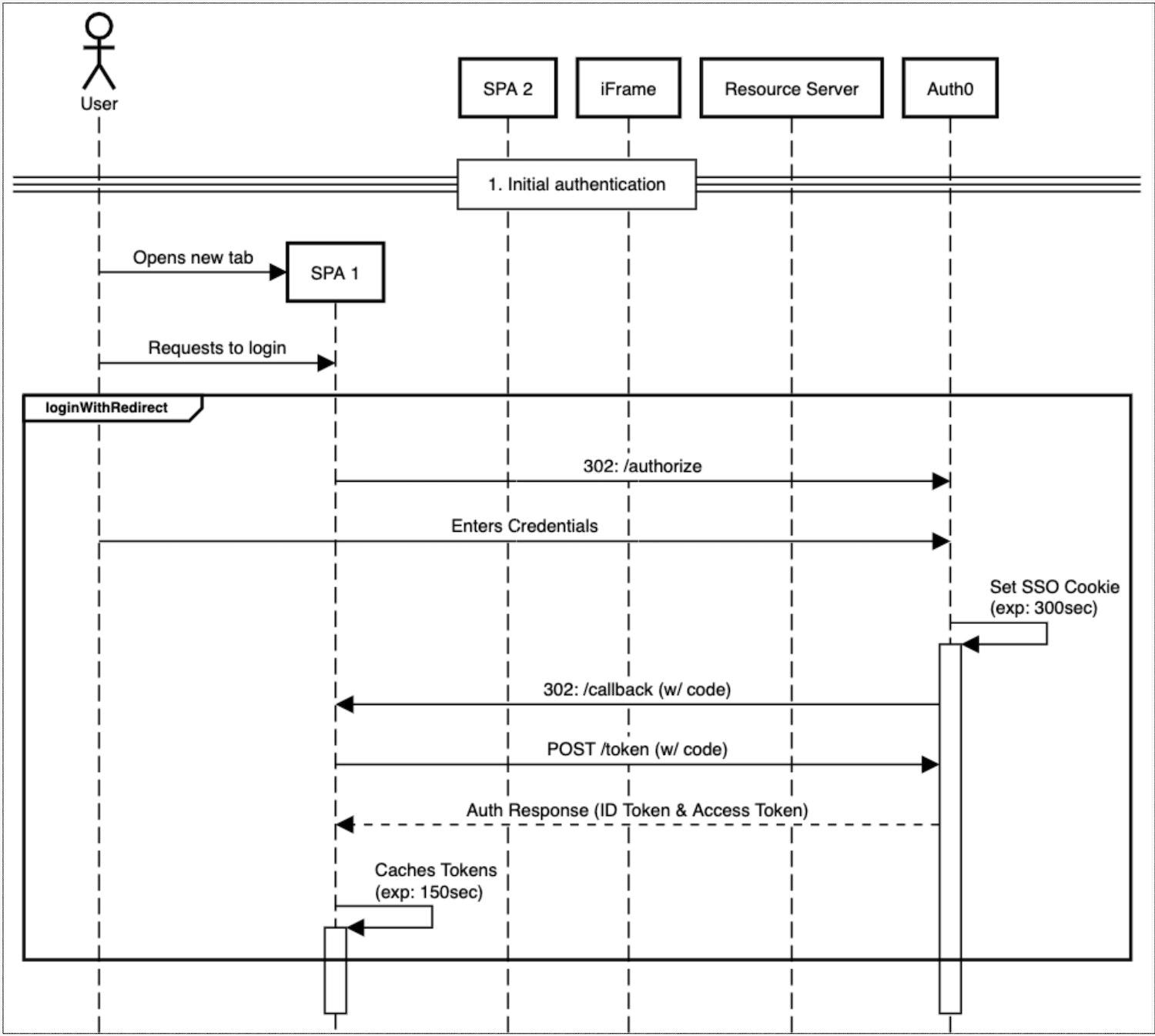
Initial authentication
New tab is opened
Requests to login
User enters credentials
SSO cookie (with expiration) is set
Token exchange performed

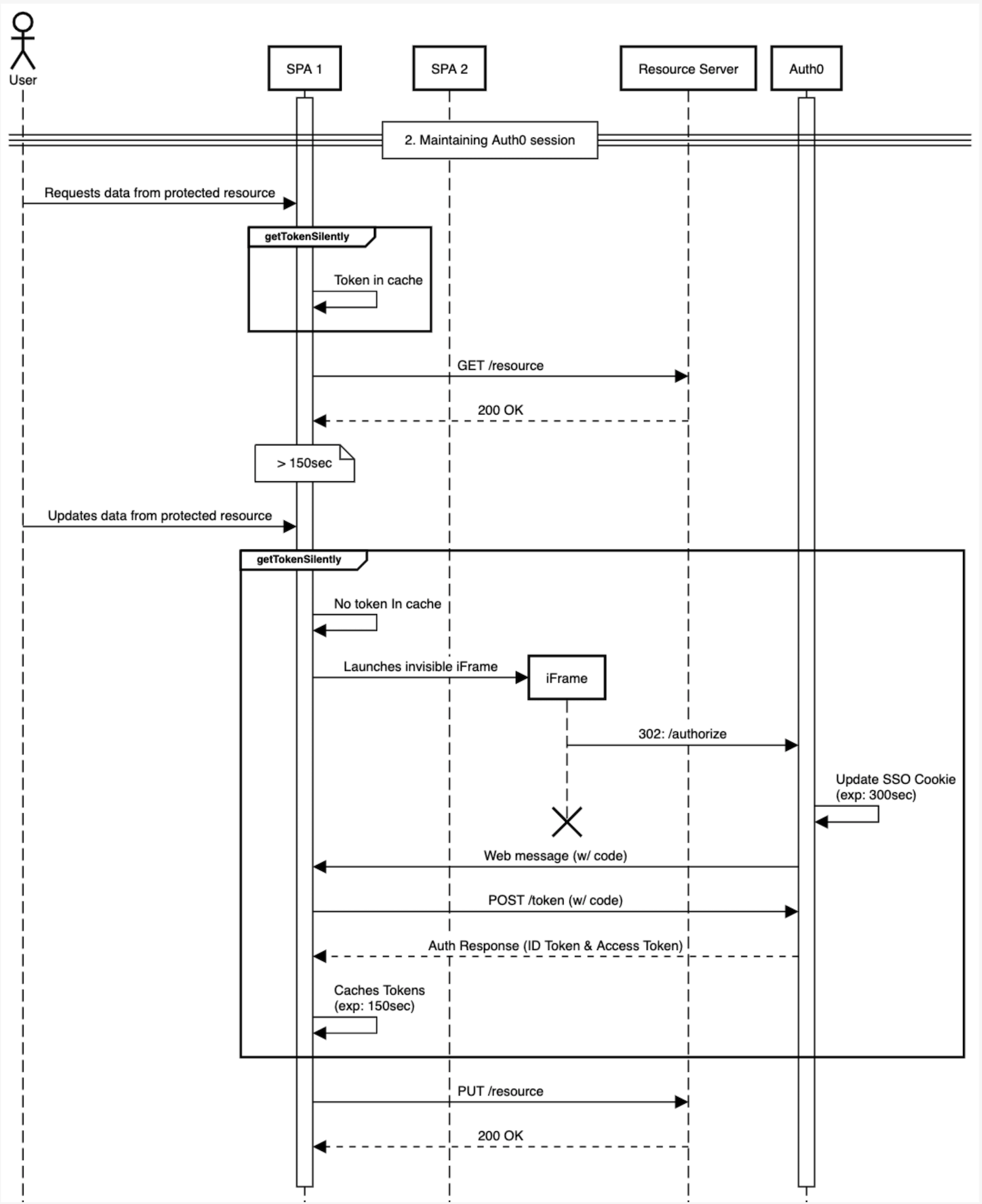
Maintain Auth0 session
User requests data from protected resource
getTokenSilently()calledResource retrieved
User updates data from protected resource
getTokenSilently()calledIframe opened
Token exchange performed
Resource is updated

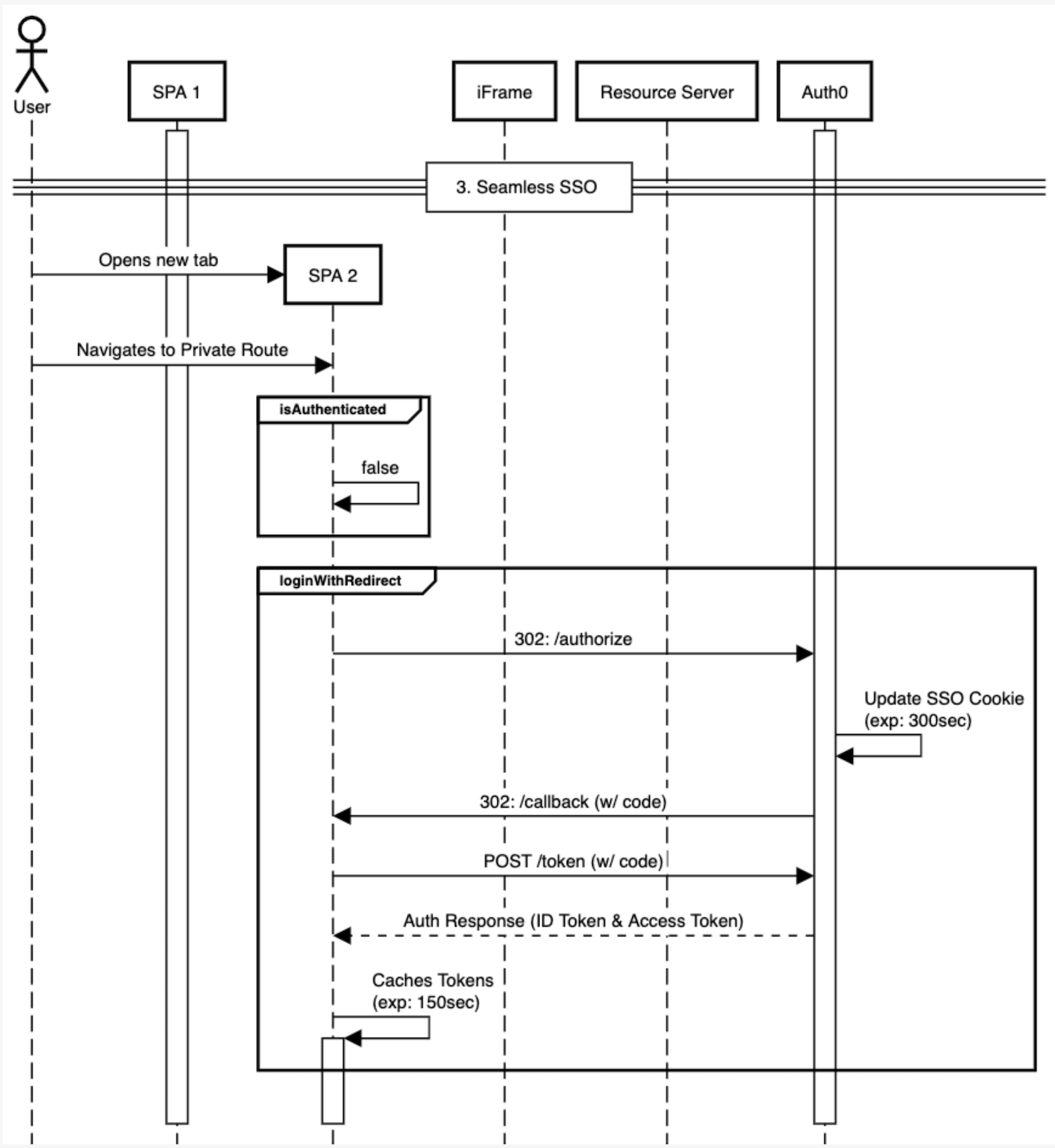
Seamless SSO
User navigates to a private route
Check with
isAuthenticated()If false,
loginWithRedirect()

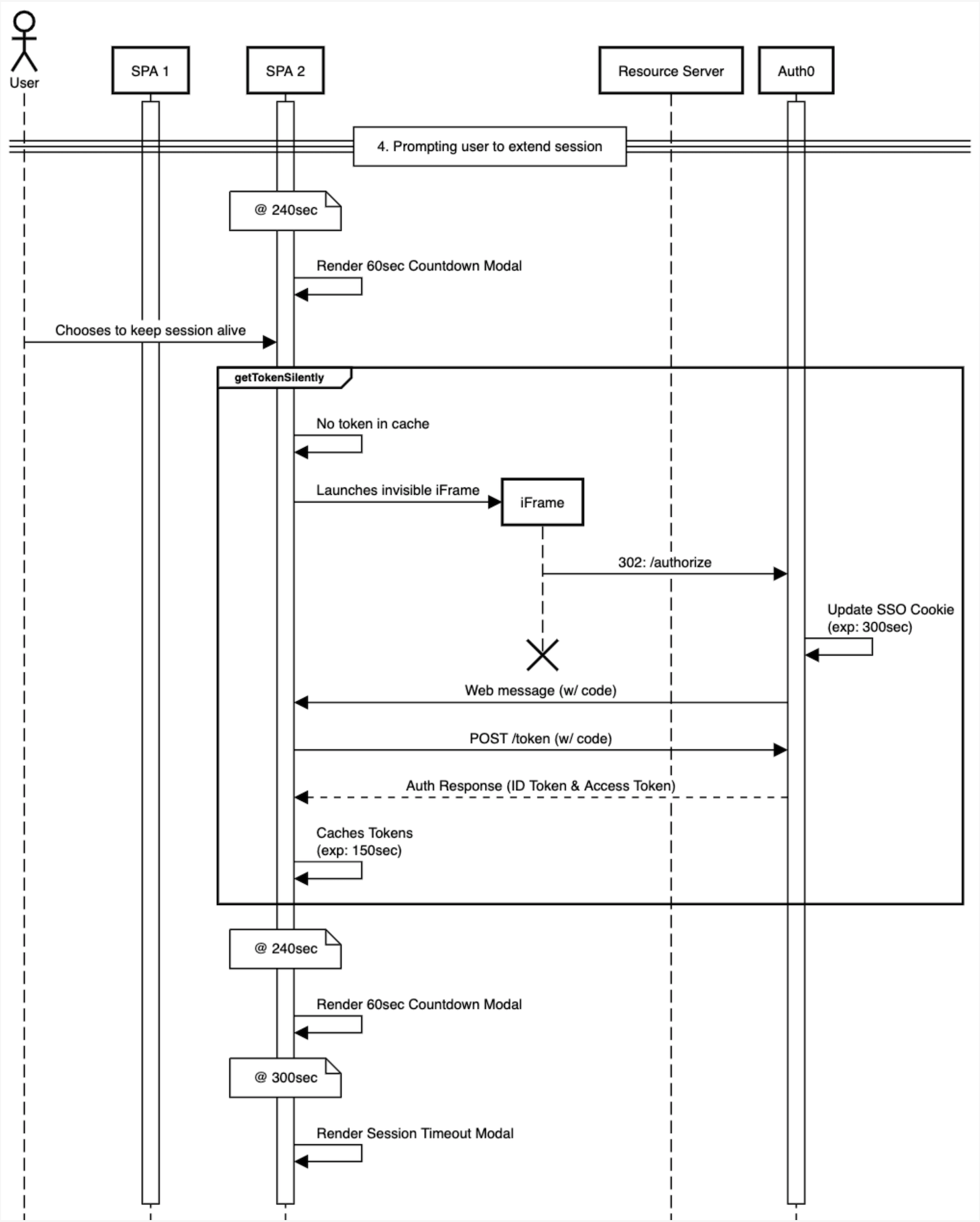
Prompt user to extend session
At 240 seconds prompt user with keep session alive with modal that lasts 60 seconds
If they choose to maintain session,
getTokenSilently()

User explicitly logs out of application
User chooses to logout
logout()calledToken cache cleared
Call
/oidc/logoutClear SSO cookie & delete session data
Redirect user to logout page

User returns to initial application after logging out
User requests data from protected resource
getTokenSilently()calledApplication-dependent behavior

Long-lived sessions
Auth0 supports long-lived sessions for enterprise plans. With long-lived sessions, you can configure session limits with up to 100 days of inactivity (idle timeout) and up to one year in total duration (absolute timeout). If you have quarterly, monthly, or other timelines, this allows you to reduce friction for end-users and provide access to low-risk content and capabilities. In addition, media companies can leverage long-lived sessions for improving user experiences through seamless access to content. You can also make the choices between long-lived sessions and password validation based on your requirements around user experience and security.
Workflow details would change in the case of a long-lived session where the application session would most likely be shorter than the Single Sign-on (SSO) session.
To learn more, read Configure Session Lifetime and Update Access Token Lifetime.