Add Login to Your Flutter Application
Auth0 allows you to quickly add authentication and access user profile information in your app. This guide demonstrates how to integrate Auth0 with a Flutter app using the Auth0 Flutter SDK.
This quickstart assumes you already have a Flutter app up and running. If not, check out the Flutter "getting started" guides to get started with a simple app.
You should also be familiar with the Flutter command line tool.
To use Auth0 services, you need to have an application set up in the Auth0 Dashboard. The Auth0 application is where you will configure how you want authentication to work for your project.
Configure an Auth0 application
Use the interactive selector to create a new Auth0 application or select an existing Native Auth0 application. Every application in Auth0 is assigned an alphanumeric, unique client ID that your application code will use to call Auth0 APIs through the SDK.
Any settings you configure using this quickstart will automatically update for your application in the Dashboard, which is where you can manage your applications in the future.
If you would rather explore a complete configuration, you can view a sample app instead.
Configure the callback and logout URLs
The callback and logout URLs are the URLs that Auth0 invokes to redirect back to your app. Auth0 invokes the callback URL after authenticating the user, and the logout URL after removing the session cookie. If the callback and logout URLs are not set, users will be unable to log in and out of the app and will get an error.
Set the callback and logout URLs to the following values, depending on your platform.
Android
SCHEME://{yourDomain}/android/YOUR_PACKAGE_NAME/callback
iOS
https://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callback,
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callback
macOS
https://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callback,
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callback
For example, if your iOS bundle identifier were com.example.MyApp and your Auth0 domain were example.us.auth0.com, then this value would be:
https://example.us.auth0.com/ios/com.example.MyApp/callback,
com.example.MyApp://example.us.auth0.com/ios/com.example.MyApp/callback
Add the Auth0 Flutter SDK into the project:
flutter pub add auth0_flutter
If you are not developing for the Android platform, skip this step.
The SDK requires manifest placeholders. Auth0 uses placeholders internally to define an intent-filter, which captures the authentication callback URL. You must set the Auth0 tenant domain and the callback URL scheme.
The sample uses the following placeholders:
auth0Domain: The domain of your Auth0 tenant. Generally, you find this in the Auth0 Dashboard under your Application Settings in the Domain field. If you are using a custom domain, you should set this to the value of your custom domain instead.auth0Scheme: The scheme to use. Can be a custom scheme, or https if you want to use Android App Links. You can read more about setting this value in the Auth0.Android SDK README.
Run Sync Project with Gradle Files inside Android Studio to apply your changes.
If you are not developing for the iOS or macOS platforms, skip this step.
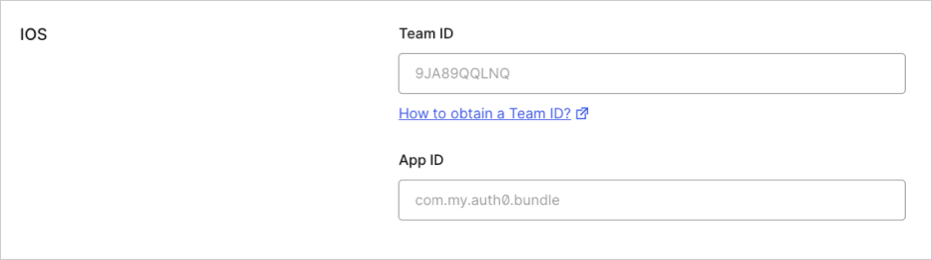
Configure the Team ID and bundle identifier
Go to the settings page of your Auth0 application, scroll to the end, and open Advanced Settings > Device Settings. In the iOS section, set Team ID to your Apple Team ID, and App ID to your app's bundle identifier.

This will add your app to your Auth0 tenant's apple-app-site-association file.
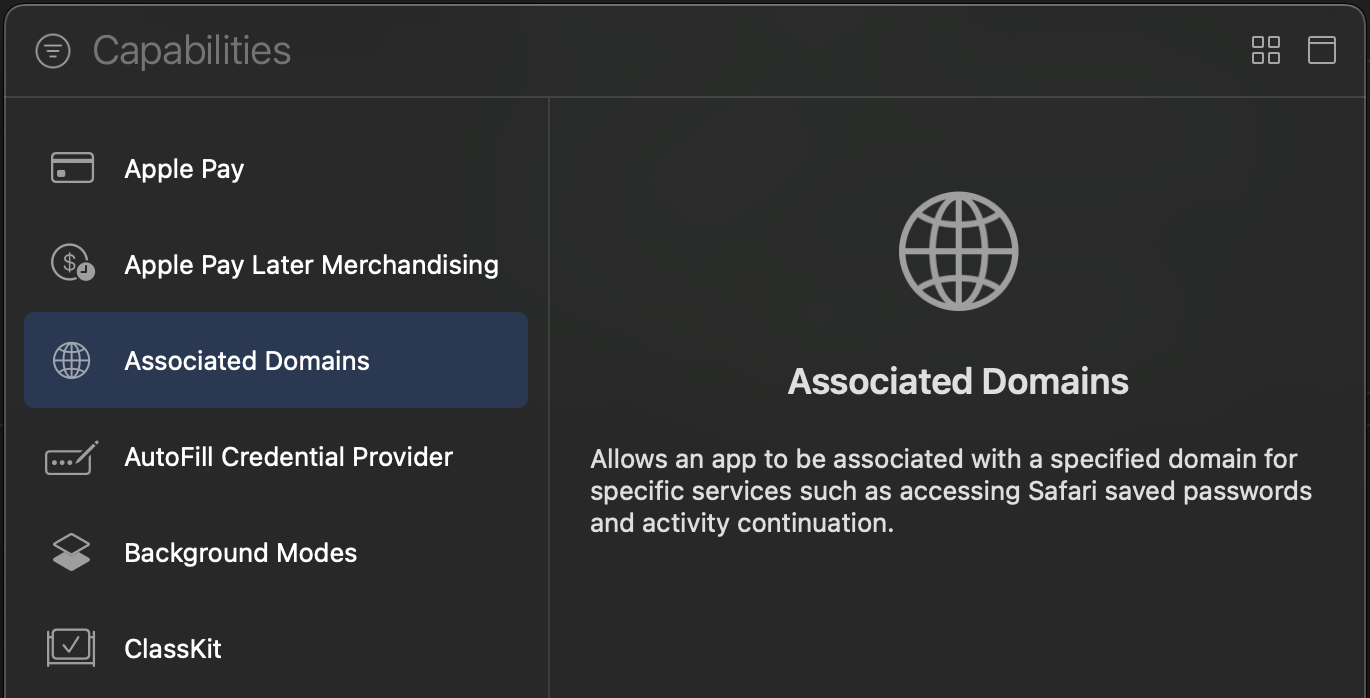
Add the associated domain capability
Open your app in Xcode by running open ios/Runner.xcworkspace (or open macos/Runner.xcworkspace for macOS). Go to the Signing and Capabilities tab of the Runner target settings, and press the + Capability button. Then select Associated Domains.

Next, add the following entry under Associated Domains:
webcredentials:{yourDomain}
Universal Login is the easiest way to set up authentication in your app. We recommend using it for the best experience, best security, and the fullest array of features.
Integrate Auth0 Universal Login in your Flutter app by using the Auth0 class. Redirect your users to the Auth0 Universal Login page using webAuthentication().login(). This is a Future and must be awaited for you to retrieve the user's tokens.
Android: if you are using a custom scheme, pass this scheme to the login method so that the SDK can route to the login page and back again correctly:
await auth0.webAuthentication(scheme: 'YOUR CUSTOM SCHEME').login();
When a user logs in, they are redirected back to your app. Then, you are able to access the ID and access tokens for this user.
checkpoint.header
Add a button to your app that calls webAuthentication().login() and logs the user into your app. Verify that you are redirected to Auth0 for authentication and then back to your app.
Verify that you can get access to the tokens on the result of calling login.
To log users out, redirect them to the Auth0 logout endpoint to clear their login session by calling the Auth0 Flutter SDK webAuthentication().logout(). Read more about logging out of Auth0.
Android: if you are using a custom scheme, pass this scheme to the logout method so that the SDK can route back to your app correctly:
await auth0.webAuthentication(scheme: 'YOUR CUSTOM SCHEME').logout();
checkpoint.header
Add a button to your app that calls webAuthentication().logout() and logs the user out of your app. When you select it, verify that your Flutter app redirects you to the logout endpoint and back again. You should not be logged in to your app.
The user profile automatically retrieves user profile properties for you when you call webAuthentication().login(). The returned object from the login step contains a user property with all the user profile properties, which populates by decoding the ID token.
checkpoint.header
Log in and inspect the user property on the result. Verify the current user's profile information, such as email or name.
Next Steps
Excellent work! If you made it this far, you should now have login, logout, and user profile information running in your application.
This concludes our quickstart tutorial, but there is so much more to explore. To learn more about what you can do with Auth0, check out:
- Auth0 Dashboard - Learn how to configure and manage your Auth0 tenant and applications
- auth0-flutter SDK - Explore the SDK used in this tutorial more fully
- Auth0 Marketplace - Discover integrations you can enable to extend Auth0’s functionality

Sign up for an or to your existing account to integrate directly with your own tenant.