Add Login to Your iOS or macOS Application
This guide demonstrates how to add authentication and access user profile information in any iOS / macOS app using the Auth0.swift SDK.
To use this quickstart, you need to:
Sign up for a free Auth0 account or log in to Auth0.
Have an existing iOS / macOS app that you want to integrate. Alternatively, you can view or download a sample app after logging in.
To use Auth0 services, you need an application set up in the Auth0 Dashboard. The Auth0 application is where you will configure how you want authentication to work for the app you are developing.
Configure an Auth0 application
Use the interactive selector to create a new Auth0 application or select an existing Native Auth0 application. Auth0 assigns every application an alphanumeric, unique Client ID that your app uses to call Auth0 APIs through the SDK.
Any settings you configure using this quickstart automatically update your Auth0 application in the Dashboard, which is where you can manage your applications in the future.
If you would rather explore a complete configuration, you can view a sample app instead.
Configure callback and logout URLs
Auth0 invokes the callback and logout URLs to redirect users back to your app. Auth0 invokes the callback URL after authenticating the user and the logout URL after removing the session cookie. If you do not set the callback and login URLs, users will not be able to log in and out of the app, and your app will produce an error.
Add the following URLs to Callback URLs and Logout URLs, depending on the platform of your app. If you have a custom domain, use this instead of your Auth0 tenant’s domain.
iOS
https://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callback,
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callbackWas this helpful?
macOS
https://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callback,
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callbackWas this helpful?
For example, if your iOS bundle identifier was com.example.MyApp and your Auth0 domain was example.us.auth0.com, then this value would be:
https://example.us.auth0.com/ios/com.example.MyApp/callback,
com.example.MyApp://example.us.auth0.com/ios/com.example.MyApp/callbackWas this helpful?
Configure the associated domain
Configure the Team ID and bundle identifier
Go to the settings page of your Auth0 application, scroll to the end, and open Advanced Settings > Device Settings. In the iOS section, set Team ID to your Apple Team ID and App ID to your app's bundle identifier.
![Auth0 Dashboard> Applications > Applications > [Native App] > Settings tab > Advanced Settings > Device Settings tab](http://images.ctfassets.net/cdy7uua7fh8z/62v9bB3bUVMw9XLND5lcMI/d7b81872d8b442a36bcdc412384c14b7/IOS_Settings_-_English.png)
This will add your app to your Auth0 tenant's apple-app-site-association file.
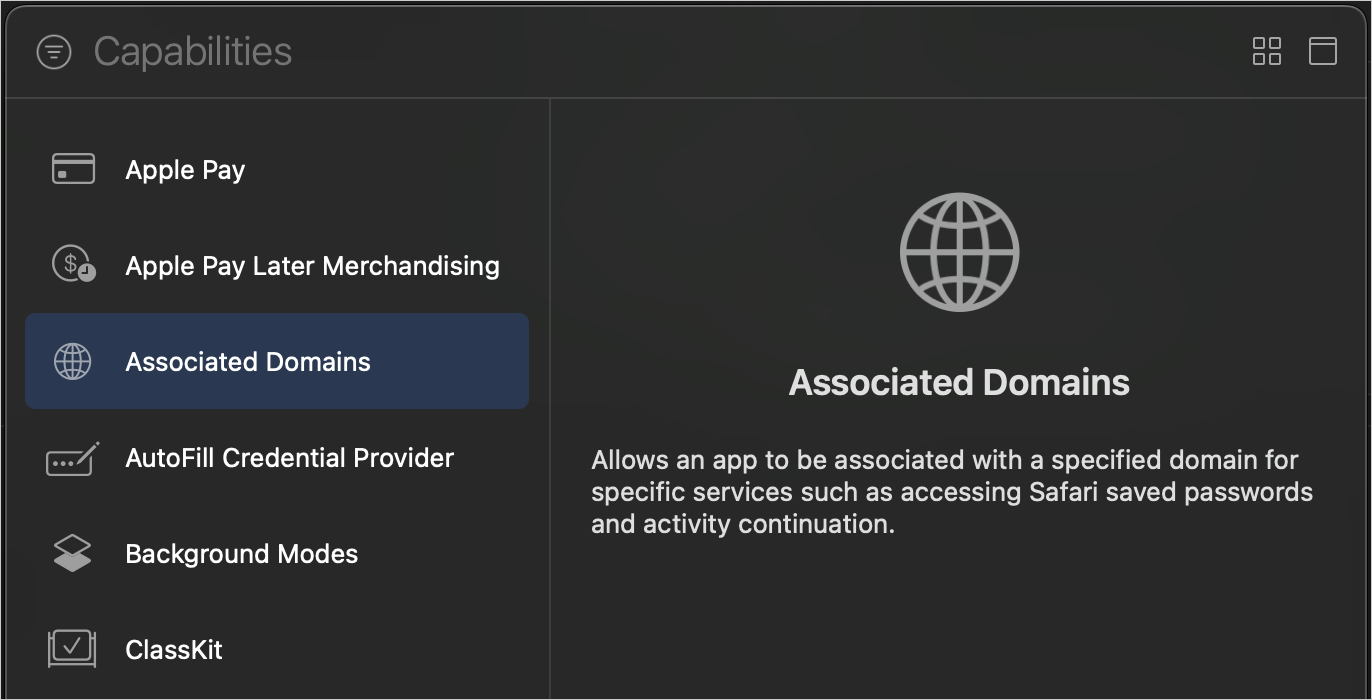
Add the associated domain capability
In Xcode, go to the Signing and Capabilities tab of your app's target settings, and press the + Capability button. Then select Associated Domains.

Next, add the following entry under Associated Domains:
webcredentials:labs-fundtraining.us.auth0.comWas this helpful?
If you have a custom domain, use this instead of your Auth0 tenant’s domain.
Using the Swift Package Manager
Open the following menu item in Xcode:
File > Add Package Dependencies...
In the Search or Enter Package URL search box enter this URL:
https://github.com/auth0/Auth0.swiftWas this helpful?
Then, select the dependency rule and press Add Package.
Using Cocoapods
Add the following line to your Podfile:
pod 'Auth0', '~> 2.0'Was this helpful?
Then, run pod install.
Using Carthage
Add the following line to your Cartfile:
github "auth0/Auth0.swift" ~> 2.0Was this helpful?
Then, run carthage bootstrap --use-xcframeworks.
The Auth0.swift SDK needs your Auth0 domain and Client ID. You can find these values in the settings page of your Auth0 application.
domain: The domain of your Auth0 tenant. If you have a custom domain, use this instead of your Auth0 tenant’s domain.
Client ID: The alphanumeric, unique ID of the Auth0 application you set up earlier in this quickstart.
Create a plist file named Auth0.plist in your app bundle containing the Auth0 domain and Client ID values.
checkpoint.header
You configured the Auth0.swift SDK. Run your app to verify that it is not producing any errors related to the SDK.
Import the Auth0 module in the file where you want to present the login page. Then, present the Universal Login page in the action of your Login button.

checkpoint.header
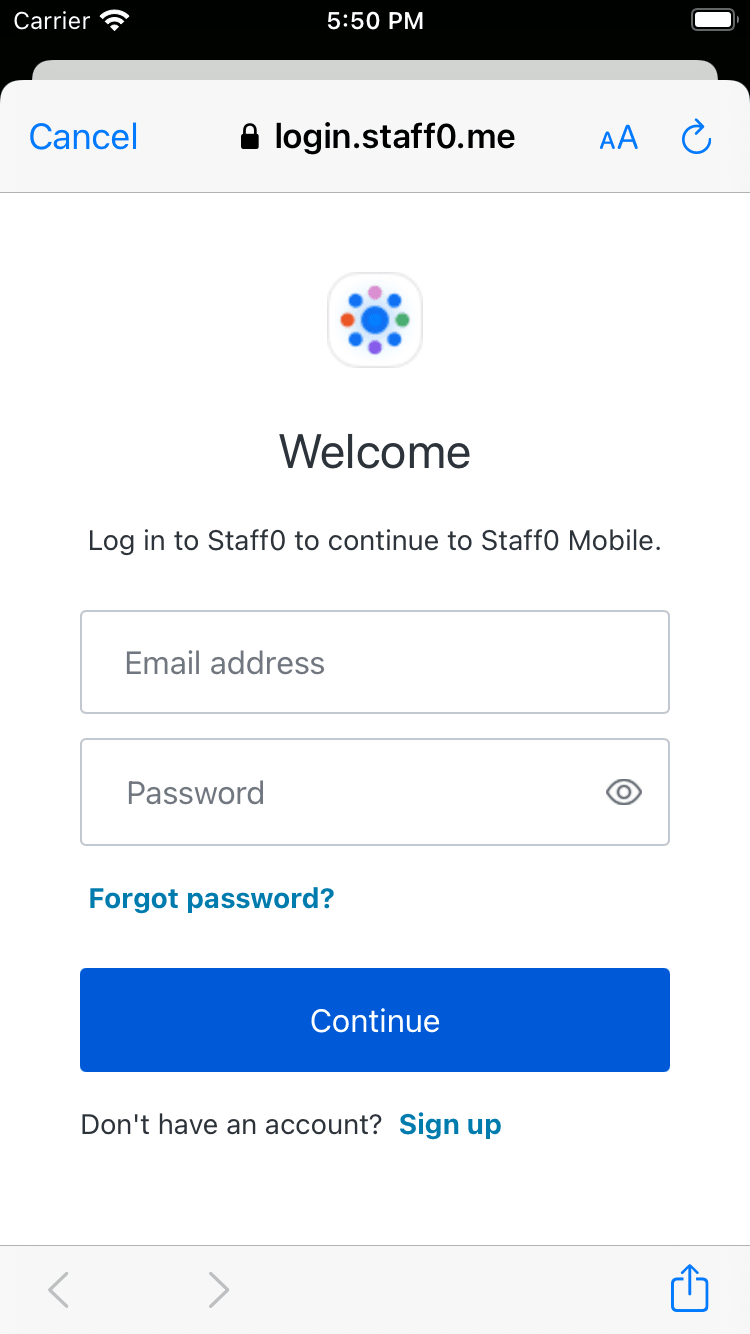
Press the Login button and verify that:
An alert box shows up asking for consent.
Choosing Continue opens the Universal Login page in a Safari modal.
You can log in or sign up using a username and password or a social provider.
The Safari modal closes automatically afterward.
Now that you can log in to your app, you need a way to log out. In the action of your Logout button, call the clearSession() method to clear the Universal Login session cookie.
checkpoint.header
Press the Logout button and verify that:
An alert box shows up asking for consent.
Choosing Continue opens a page in a Safari modal.
The Safari modal closes automatically soon after.
The Credentials instance you obtained after logging in includes an ID token. The ID token contains the profile information associated with the logged-in user, such as their email and profile picture. You can use these details to personalize the user interface of your app.
The Auth0.swift SDK includes a utility for decoding JWTs like the ID token. Start by importing the JWTDecode module in the file where you want to access the user profile information. Then, use the decode(jwt:) method to decode the ID token and access the claims it contains.
checkpoint.header
Verify that you can access the email, picture, or any other claim after you have logged in.
Next Steps
Excellent work! If you made it this far, you should now have login, logout, and user profile information running in your application.
This concludes our quickstart tutorial, but there is so much more to explore. To learn more about what you can do with Auth0, check out:
- Auth0 Dashboard - Learn how to configure and manage your Auth0 tenant and applications
- Auth0.swift SDK - Explore the SDK used in this tutorial more fully
- Auth0 Marketplace - Discover integrations you can enable to extend Auth0’s functionality

Sign up for an or to your existing account to integrate directly with your own tenant.