Use Dynamic Variables to Internationalize Custom Form Elements
You can render Sign-Up Prompt Customizations differently depending on contextual data. It uses the locale variable to conditionally render form inputs and define validation behavior.
The following use case works with the locale variable to render a Terms of Service message and checkbox. Any variable exposed to Page Templates can be substituted.
Prerequisites
Tenant has a verified Custom Domain
Tenant has a Page Template set
Enable fr and es locales
Go to your Auth0 Dashboard, then navigate to Settings > General and enable the locales:

Conditionally render Custom Fields
Use Management API to add a template partial to the form-content-end signup prompt Universal Login Prompt container. In the case where the locale is es or fr, you may want to render a Terms of Service message and a checkbox.
{% if locale == 'fr' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
J'accepte les
<a href="https://fr.example.com/tos">termes et conditions</a>
</label>
</div>
{% endif %}
{% if locale == 'es' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
Estoy de acuerdo con los
<a href="https://es.example.com/tos">términos y condiciones</a>
</label>
</div>
{% endif %}Was this helpful?
The following request is sent to the Set custom text for a specific prompt endpoint in the Management API:
// PUT prompts/signup/partials
{
"signup": {
"form-content-end": "{% if locale..."
}
}Was this helpful?
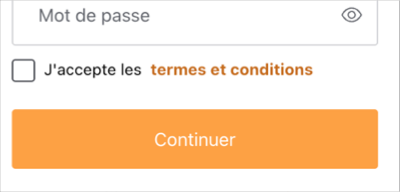
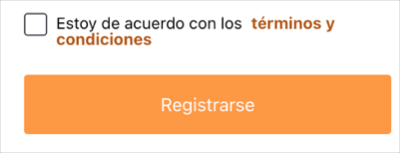
Your signup prompt now displays a ToS message and checkbox only when the locale is set to fr or es:



To test your output, go to Manage Dashboard and navigate to Branding > Universal Login > Customization Options, then right-click the Try button and copy the link address. Append the following query parameters to the copied url and navigate to the new url: &screen_hint=signup&ui_locales=fr (or es).
Add validation
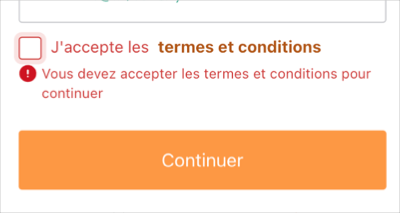
When the locale is fr, you can validate that the checkbox is checked before continuing. Update the template partial using the following validation code:
{% if locale == 'fr' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
J'accepte les
<a href="https://fr.example.com/tos">termes et conditions</a>
</label>
<!-- NEW -->
<div
class="ulp-error-info"
data-ulp-validation-function="requiredFunction"
data-ulp-validation-event-listeners="change">
Vous devez accepter les termes et conditions pour continuer
</div>
<!-- END NEW -->
</div>
{% endif %}
{% if locale == 'es' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
Estoy de acuerdo con los
<a href="https://es.example.com/tos">términos y condiciones</a>
</label>
</div>
{% endif %}
<!-- NEW -->
<script>
function requiredFunction(element, formSubmitted) {
if (! formSubmitted) {
return true;
}
return element.checked;
}
</script>
<!-- END NEW -->Was this helpful?
With this validation in place, only users with the fr locale are required to consent to the ToS.