Add Bot Detection to Custom Login Pages
If you build a custom login page using the auth0.js library, you can enable Bot Detection to render a CAPTCHA step in scenarios when a request is determined to be high risk by Auth0.
Your custom login form code must handle scenarios where the user is asked to pass a CAPTCHA step. If you don't account for this scenario, your application may cause an error.
Use custom login page template
Auth0 provides a template for you to use with code to handle high-risk logins.
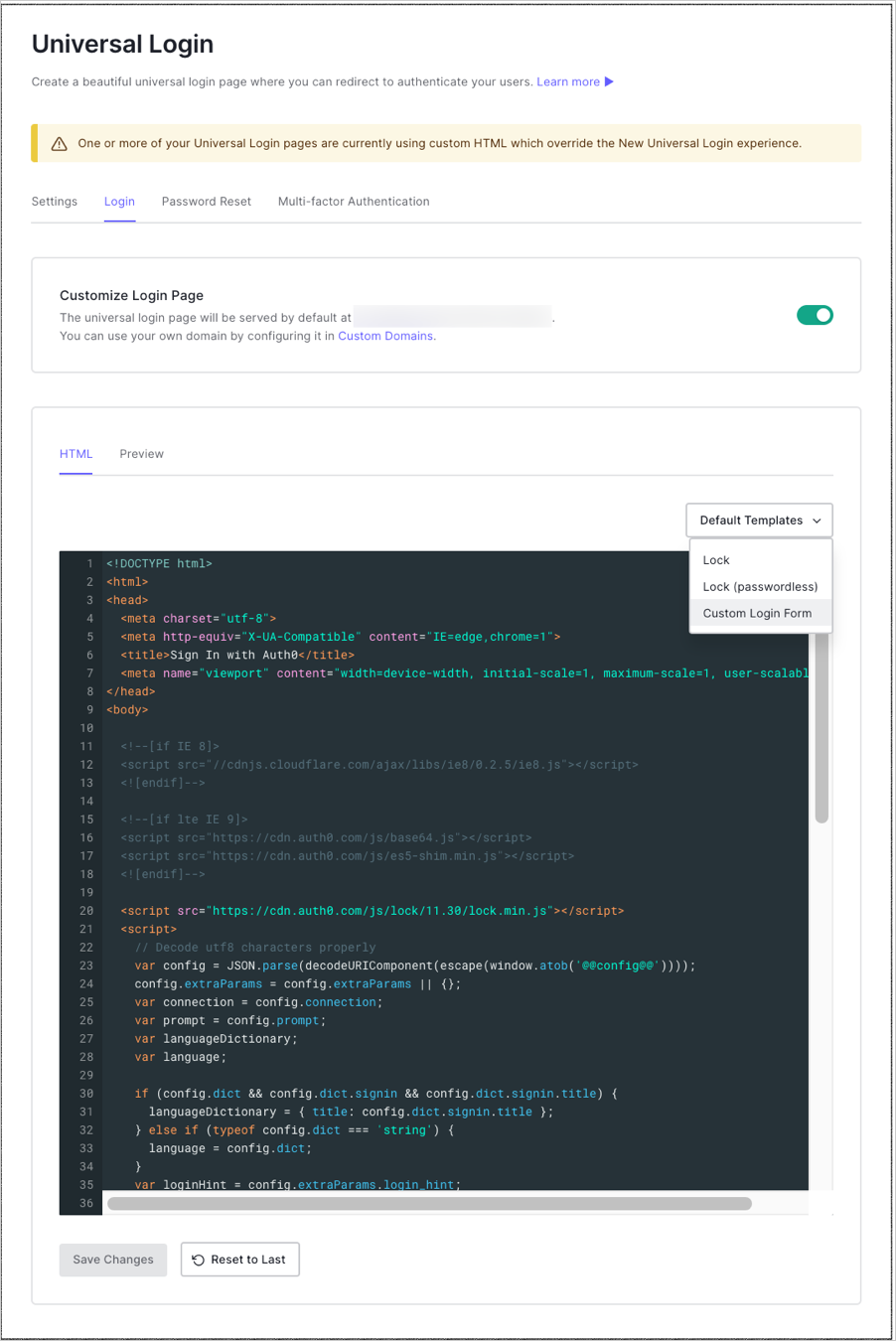
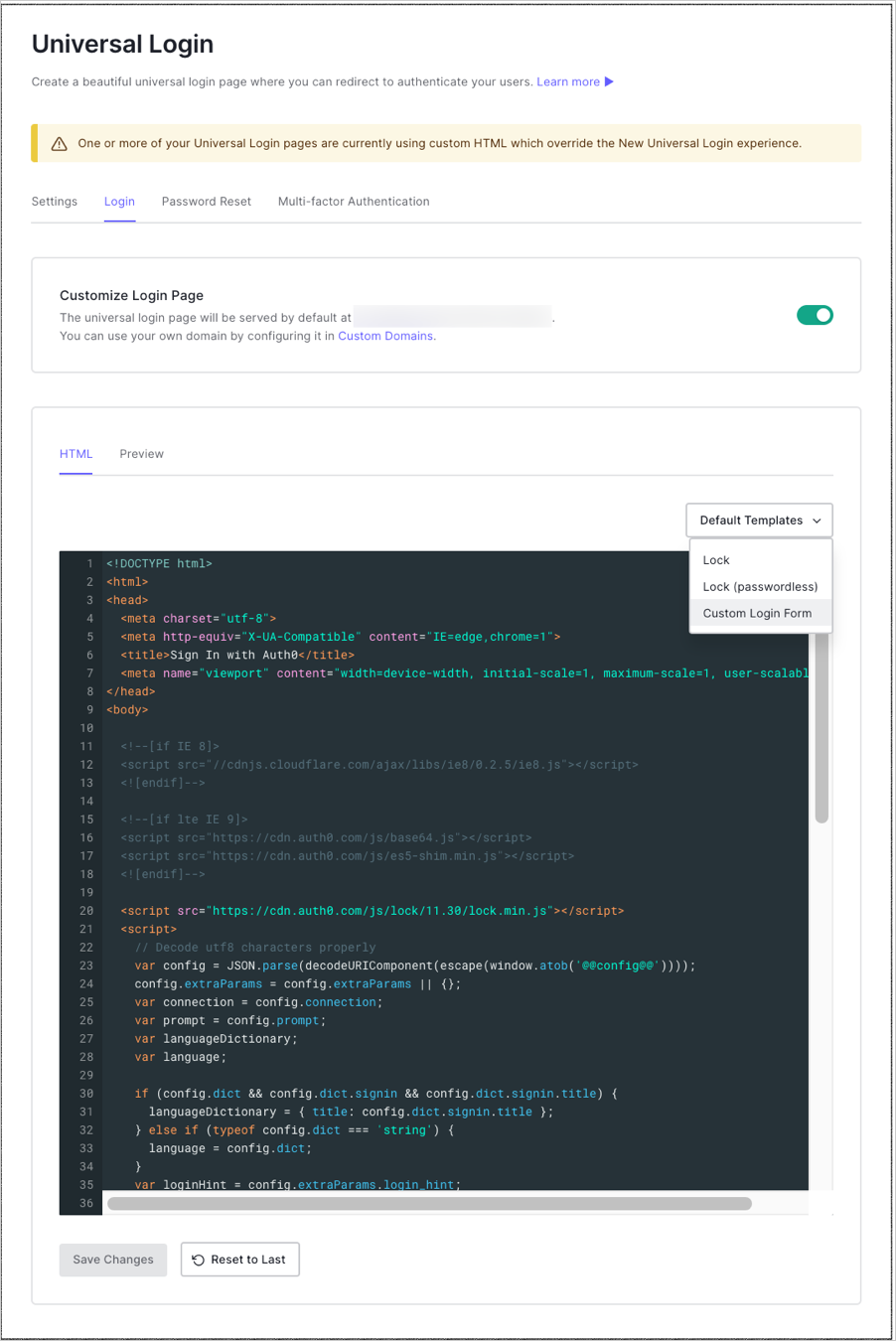
Go to Dashboard > Branding > Universal Login and select Classic.
Click the Login tab and enable the Customize Login Page switch if it is not already enabled.
Locate the Default Templates drop-down menu and select Custom Login Form.

Use the provided template to begin customizing your login page.
If you are not using version control software, you can replace the template with your source code directly in the Dashboard.
Select Preview to see your new form.
Select Save Changes.
Customize the login form
If you'd like to support Bot Detection, you must use version 9.28 or higher of the auth0.js library.
<script src="https://cdn.auth0.com/js/auth0/9.28/auth0.min.js"></script>
Add an element to render the CAPTCHA below your password input and above your sign-up and login buttons. For example:
<div class="captcha-container"></div>Initialize the
loginCaptchaandsignupCaptchacomponents after theWebAuthconstructor.var webAuth = new auth0.WebAuth(params); var loginCaptcha = webAuth.renderCaptcha( document.querySelector('.captcha-container'), null, (error, payload) => { if (payload) { triggerCaptcha = payload.triggerCaptcha; } } ); var signupCaptcha = webAuth.renderSignupCaptcha( document.querySelector('.captcha-container'), null, (error, payload) => { if (payload) { triggerCaptcha = payload.triggerCaptcha; } } );Was this helpful?
/When you call the
loginmethod, assign thecaptchaproperty the valueloginCaptcha.getValue():To learn more about thewebAuth.login({ realm: connection, username: username, password: password, captcha: loginCaptcha.getValue() }, function(err) { displayError(err); //... });Was this helpful?
/loginmethod’s callback function parameter (cb), read WebAuth on auth0.js documentation.When you call the
signupAndLoginmethod, assign thecaptchaproperty the valuesignupCaptcha.getValue():To learn more about thewebAuth.redirect.signupAndLogin({ connection: databaseConnection, email: email, password: password, captcha: signupCaptcha.getValue() }, function(err) { displayError(err); //... });Was this helpful?
/signupAndLoginmethod’s callback function parameter (cb), read WebAuth on auth0.js documentation.Reload the
loginCaptchaandsignupCaptchacomponents in your generic error handling logic.function displayError(err) { loginCaptcha.reload(); signupCaptcha.reload(); var errorMessage = document.getElementById('error-message'); errorMessage.innerHTML = err.description; errorMessage.style.display = 'block'; }Was this helpful?
/
Configure CAPTCHA templates
When you call the renderCaptcha and renderSignupCaptcha methods, you can configure the template for each supported CAPTCHA provider through the options parameter.
The templates property in the options parameter supports the following properties:
| Name | Description |
|---|---|
auth0 |
Template function receiving the challenge and returning a string. |
recaptcha_v2 |
Template function receiving the challenge and returning a string. |
recaptcha_enterprise |
Template function receiving the challenge and returning a string. |
hcaptcha |
Template function receiving the challenge and returning a string. |
friendly_captcha |
Template function receiving the challenge and returning a string. |
arkose |
Template function receiving the challenge and returning a string. |
auth0_v2 |
Template function receiving the challenge and returning a string. |
error |
Template function returning a custom error message when the challenge could not be fetched, receives the error as first argument. |
To learn more about the default template functions for each provider, read auth0.js/src/web-auth/captcha.js on GitHub.
Support passwordless flows
If you'd like to support Bot Detection for passwordless flows, you must use version 9.24 or higher of the auth0.js library.
<script src="https://cdn.auth0.com/js/auth0/9.24/auth0.min.js"></script>
Add an element to render the CAPTCHA above the submit button. If you also support a username/password login, a separate element should be created for the passwordless CAPTCHA. For example:
<div class="passwordless-captcha-container"></div>Initialize the CAPTCHA component for passwordless flows after the WebAuth constructor.
var passwordlessCaptcha = webAuth.renderPasswordlessCaptcha( document.querySelector('.passwordless-captcha-container') );Was this helpful?
/Add the captcha property to the Passwordless call, and reload the CAPTCHA component upon errors.
webAuth.passwordlessStart({ connection: 'email', send: 'code', email: 'foo@bar.com', captcha: passwordlessCaptcha.getValue() }, function (err,res) { if (err) { passwordlessCaptcha.reload(); // handle errors } // continue });Was this helpful?
/