TL;DR: In this series, you will learn how to build modern applications with Golang and Angular. In Part 1 - The Backend - Developing and Securing Golang APIs, you learned how to build a secure backend API with Golang to support a to-do list application. Now, in the second part, you will use Angular to develop the front-end of the to-do list app. To facilitate the identity management, you will use Auth0 both in your backend API and in your Angular app to authenticate users. If needed, you can find the final code developed throughout this article in this GitHub repository.
“I'm developing a modern application with @angular and @golang.”
Tweet This
Prerequisites
For this tutorial, you will need to install Golang, Node.js, and Angular. However, as you will see, the process is quite simple. For starters, you can visit the official installation instructions provided by Golang to install the programming language.
After that, you will need to install Node.js (which comes with NPM). For that, you can follow the instructions described here.
Then, after installing Node.js and NPM, you can issue the following command to install the Angular CLI tool:
npm install -g @angular/cli
Note: By adding
in the command above, you make NPM install the Angular CLI tool globally. That is, after issuing this command, you will have the-gcommand in all new sessions of your terminal.ng
Part 1: The Golang Backend Recap
In the first part of this series - Part 1 - The Backend - Developing and Securing Golang APIs - you have developed a secure backend API with Golang and Gin. If you have followed the previous article, you can jump to the next section. Otherwise, you can still follow this article along. However, you will have to fork and clone this GitHub repository and, after that, you will have to sign up for a free Auth0 account here so you can properly configure and run your backend API.
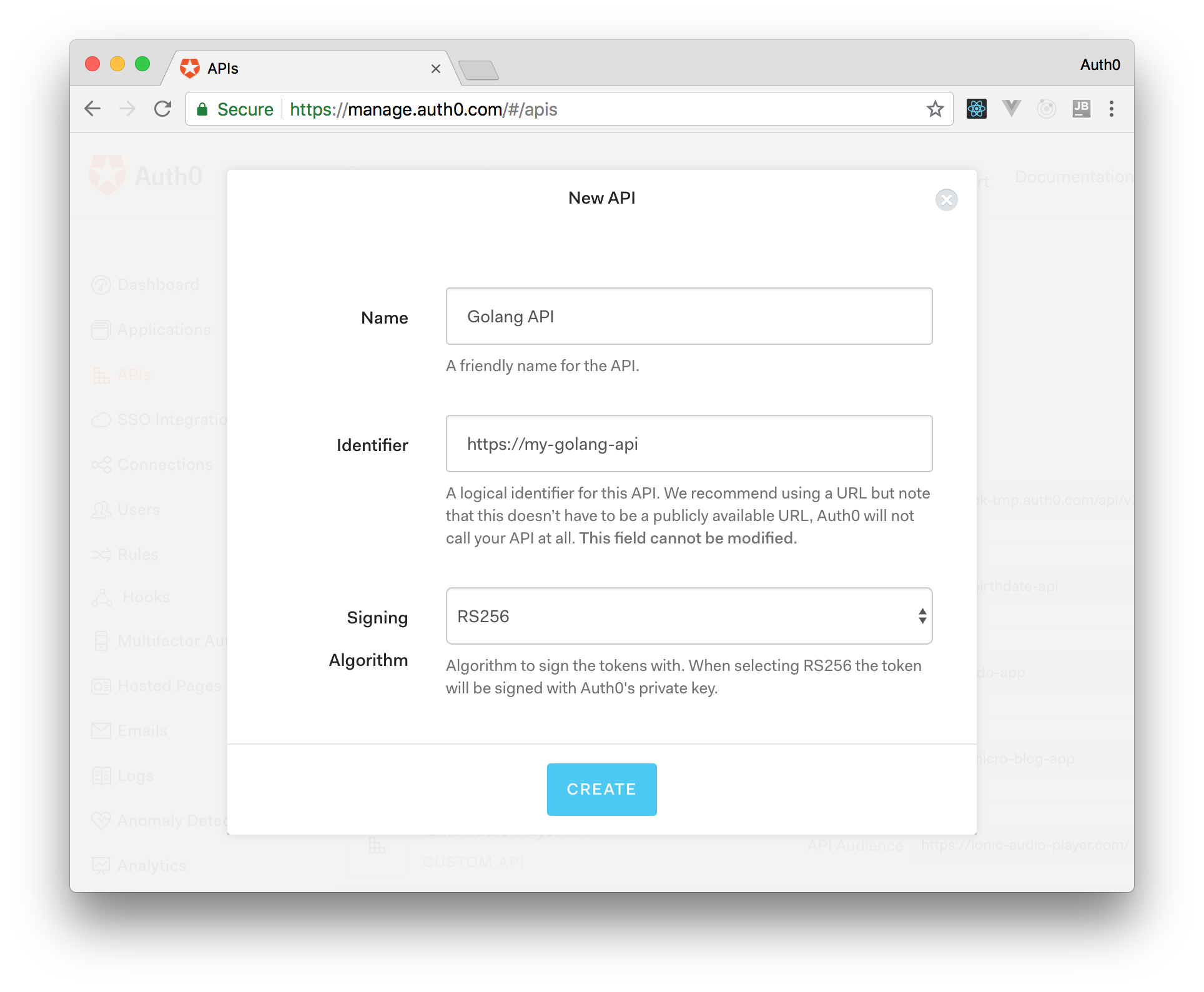
After signing up for Auth0, you will have to go to your Auth0 dashboard and proceed as follows:
- go to the APIs section;
- click on Create API;
- define a Name for your API (e.g., "Golang API");
- define an Identifier for it (e.g.,
);https://my-golang-api - and click on the Create button (leave the Signing Algorithm with RS256).
Then, to run your API, you will have to issue the following commands:
# set env variables export AUTH0_API_IDENTIFIER=<YOUR_AUTH0_API> export AUTH0_DOMAIN=<YOUR_AUTH0_TENANT>.auth0.com go run main.go
Note: You will have to replace
with the identifier you set in your Auth0 API while creating it. Also, you will have to replace<YOUR_AUTH0_API>with the subdomain you chose while creating your Auth0 account.<YOUR_AUTH0_TENANT>
Developing a To-Do List Application with Angular
Now that you have your backend sorted out, you will proceed with the creation of the front-end app with Angular. This application will consist of a simple home page with a button to redirect users to the to-do list. To access this list, users will have to be authenticated.
Initializing the Angular Project
For starter, you will have to scaffold your new Angular project. You will do this in a new directory called
ui# make sure you are on your backend project root ng new ui
This will place a new Angular quick-start project inside the
ui# move into the ui directory cd ui # install all dependencies npm install
The last command issued will look at the
package.jsonThen, another thing you will need to do before start writing your application is to add CDN links to Bootstrap and Font Awesome. These libraries (or UI frameworks) will help your application look a little bit better without the need of investing too much time on CSS files and icons. So, open the
./ui/src/index.html<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Auth0 Golang Example</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css"> </head> <body> <app-root></app-root> </body> </html>
Then, the last change that you will have to do is to edit the environment files found inside the
./ui/src/environmentsSo, first, you will open the
environment.prod.tsexport const environment = { production: true, gateway: '', callback: 'http://localhost:4200/callback', domain: '<YOUR_AUTH0_TENANT>.auth0.com', clientId: '<YOUR_AUTH0_APPLICATION_CLIENT_ID>', audience: '<YOUR_AUTH0_API_IDENTIFIER>' };
Then, as you will spend most of your time developing, you will have to open the
environment.tsexport const environment = { production: false, gateway: 'http://localhost:3000', callback: 'http://localhost:4200/callback', domain: '<YOUR_AUTH0_TENANT>.auth0.com', clientId: '<YOUR_AUTH0_APPLICATION_CLIENT_ID>', audience: '<YOUR_AUTH0_API_IDENTIFIER>' };
Now, as you already created your Auth0 API in the last part of this series, you can replace
<YOUR_AUTH0_API_IDENTIFIER>https://my-golang-apiCreating an Auth0 Application
Now that you have scaffolded your Angular application, you will need to register it at Auth0 so you can properly offer authentication and authorization features to your users. So, head to the Applications section of your Auth0 dashboard and hit the Create Application button. When Auth0 shows you the form to create your Application, fill in the following information:
- Name: You can name your application with anything that might help you identify it in the future. For example, "To-Do Angular App".
- Application Type: For this one, you will have to choose the Single Page Web Applications option, as this is exactly what you are going to create.
Then, when you hit the Create button, Auth0 will redirect you to the Quick Start section of your new application. From there, you will have to move to the Settings section so you can finish configuring your application.
So, now that you are in the Settings section, search for the Allowed Callback URLs field and insert
http://localhost:4200/callbackNow, back into your project, open both the
environment.prod.tsenvironment.ts
: In the place of this placeholder, you will have to insert the Auth0 subdomain you chose while creating your account. In the end, you will have something similar to<YOUR_AUTH0_TENANT>
.domain: 'pungyeon.auth0.com'
: In the place of this placeholder, you will have to insert the value that Auth0 shows in the Client ID field of your new application. This will be a random string similar to<YOUR_AUTH0_APPLICATION_CLIENT_ID>
.z4Z09pinlP93aqTVaIBkCzzQ9vjZ6eEX
Note: You have to make sure you replace both placeholders on both files. Otherwise, you might end up with a buggy sign-in feature.
Creating the Welcome Component
Ok, after configuring the environments of your Angular app, you are ready to start developing it. So, for starters, you will make a new Angular component to show the home page of your app. To do so, you will use Angular CLI one more time:
# make sure you are executing this from the ui directory ng g c home
Note: The command above is the shortened version of
.ng generate component home
This command will create a new directory inside
apphome
: This is the CSS file that will allow you to style your new component.home.component.csshome.component.html- This is the HTML representation of your new component.
home.component.spec.ts- This is where you would write automated tests for your component.
home.component.ts- This is the main piece of your component.
Note: The CLI will also automatically add this newly created class to our
, in theapp.module.tssection.@NgModule.declarations
To keep things simple, your home page will be extremely simple. Actually, the only file you will have to change is the
home.component.html<div class="c-block"> <h2>Welcome Home!</h2> <a class="btn btn-primary" routerLink="/todo">Show Todo List</a> </div>
In this case, all you are doing is creating a title and a link that will redirect users to the
/todoCreating the To-Do Component
After creating the home page, you can focus on creating the component that will provide the to-do list functionality. So, the first step here will be using Angular CLI to create the component:
# make sure you are executing this from the ui directory ng g c todo
For this article, you will split the to-do functionality into two things: a component (the one you just created) and a service. The service will be in charge of issuing HTTP requests to your Golang backend API. After creating this service, your component will be able to use it to communicate with your backend so it can display the correct information retrieved by the service.
So, to create your service, issue the following command:
# make sure you are executing this from the ui directory ng g s todo
Then, open the
todo.service.tsimport { Injectable } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { environment } from '../environments/environment'; @Injectable() export class TodoService { constructor(private httpClient: HttpClient) {} getTodoList() { return this.httpClient.get(environment.gateway + '/todo'); } addTodo(todo: Todo) { return this.httpClient.post(environment.gateway + '/todo', todo); } completeTodo(todo: Todo) { return this.httpClient.put(environment.gateway + '/todo', todo); } deleteTodo(todo: Todo) { return this.httpClient.delete(environment.gateway + '/todo/' + todo.id); } } export class Todo { id: string; message: string; complete: boolean; }
In the new version of this file, you are stating that you want to
exportTodoServiceHttpClientgetTodoListaddTodocompleteTododeleteTodoNote: The
decorator ensures this class is available to@Injectable()for creation.Injector
Also, at the bottom of the file, you are exporting a class called
TodotodoOne important thing to notice in this service is that you are using the
environment.gatewayNow, to take your new service out for a spin, you can open the
todo.component.tsimport { Component, OnInit } from '@angular/core'; import { TodoService, Todo } from '../todo.service'; @Component({ selector: 'app-todo', templateUrl: './todo.component.html', styleUrls: ['./todo.component.css'] }) export class TodoComponent implements OnInit { activeTodos: Todo[]; completedTodos: Todo[]; todoMessage: string; constructor(private todoService: TodoService) { } ngOnInit() { this.getAll(); } getAll() { this.todoService.getTodoList().subscribe((data: Todo[]) => { this.activeTodos = data.filter((a) => !a.complete); this.completedTodos = data.filter((a) => a.complete); }); } addTodo() { var newTodo : Todo = { message: this.todoMessage, id: '', complete: false }; this.todoService.addTodo(newTodo).subscribe(() => { this.getAll(); this.todoMessage = ''; }); } completeTodo(todo: Todo) { this.todoService.completeTodo(todo).subscribe(() => { this.getAll(); }); } deleteTodo(todo: Todo) { this.todoService.deleteTodo(todo).subscribe(() => { this.getAll(); }) } }
Starting from the
export class TodoComponentactiveTodoscompletedTodostodoMessageTodoServicetodoServiceThen, the first function of your component,
ngOnInitOnInitOnInitngOnInitngOnInitgetAlltodoService.getTodoListThe
HttpClientObservableSo, the
getAlltodoService.getTodoListactiveTodoscompletedTodosThe rest of your class methods are corresponding to your
TodoServiceNow that your TypeScript logic is done, you can open the
todo.component.html<h2>Todos</h2> <table class="table"> <thead> <tr> <th>ID</th> <th>Description</th> <th>Complete</th> </tr> </thead> <tbody> <tr *ngFor="let todo of activeTodos"> <td>{{todo.id}}</td> <td>{{todo.message}}</td> <td> <button *ngIf="!todo.complete" class="btn btn-secondary" (click)="completeTodo(todo)"> <i class="fa fa-check"></i> </button> <button *ngIf="todo.complete" class="btn btn-success" disabled> <i class="fa fa-check"></i> </button> <button class="btn btn-danger" (click)="deleteTodo(todo)"> <i class="fa fa-trash"></i> </button> </td> </tr> </tbody> </table> <h3>Completed</h3> <table class="table"> <thead> <tr> <th>ID</th> <th>Description</th> <th>Complete</th> </tr> </thead> <tbody> <tr *ngFor="let todo of completedTodos"> <td>{{todo.id}}</td> <td>{{todo.message}}</td> <td> <button *ngIf="!todo.complete" class="btn btn-secondary" (click)="completeTodo(todo)"> <i class="fa fa-check"></i> </button> <button *ngIf="todo.complete" class="btn btn-success" disabled> <i class="fa fa-check"></i> </button> <button class="btn btn-danger" (click)="deleteTodo(todo)"> <i class="fa fa-trash"></i> </button> </td> </tr> </tbody> </table> <input placeholder="description..." [(ngModel)]="todoMessage"> <button class="btn btn-primary" (click)="addTodo()">Add</button>
Basically, your to-do page consists of two tables that use the
*ngForactiveTodoscompletedTodosidmessage*ngIftodo.completeAt the very bottom of this HTML page, you have an input text and a button that, when clicked, triggers the
addTodotodoMessagengModelThen, to have a component that looks good, you can open the
todo.component.cssbutton { width: auto; margin: 5px; } td { vertical-align: unset; }
If you were to spin up your project now, none of your hard work would show. That happens because you are not routing your clients anyway and, even if you were, they are not authenticated to get the to-do list from your backend. In the next section, you address both issues.
Setting up Routing and Securing Angular with Auth0
For starters, you will have to install
auth0-js# from the ui directory, run: npm install --save auth0-js
Then, you will have to create a service to handle the authentication process. To do this, use Angular CLI as follows:
ng g s auth
Now that you have your
AuthServiceauth.service.tsimport { Injectable } from '@angular/core'; import { environment } from 'src/environments/environment'; import { Router } from '@angular/router'; import * as auth0 from 'auth0-js'; (window as any).global = window; @Injectable() export class AuthService { constructor(public router: Router) {} access_token: string; id_token: string; expires_at: string; auth0 = new auth0.WebAuth({ clientID: environment.clientId, domain: environment.domain, responseType: 'token id_token', audience: environment.audience, redirectUri: environment.callback, scope: 'openid' }); public login(): void { this.auth0.authorize(); } public handleAuthentication(): void { this.auth0.parseHash((err, authResult) => { if (err) console.log(err); if (!err && authResult && authResult.accessToken && authResult.idToken) { window.location.hash = ''; this.setSession(authResult); } this.router.navigate(['/home']); }); } private setSession(authResult): void { // Set the time that the Access Token will expire at const expiresAt = JSON.stringify((authResult.expiresIn * 1000) + new Date().getTime()); this.access_token = authResult.accessToken; this.id_token = authResult.idToken; this.expires_at = expiresAt; } public logout(): void { this.access_token = null; this.id_token = null; this.expires_at = null; // Go back to the home route this.router.navigate(['/']); } public isAuthenticated(): boolean { // Check whether the current time is past the // Access Token's expiry time const expiresAt = JSON.parse(this.expires_at || '{}'); return new Date().getTime() < expiresAt; } public createAuthHeaderValue(): string { return 'Bearer ' + this.access_token; } }
As you can see, you have the familiar
@Injectable()auth0.WebAuthYour
loginauth0-jsparseHashsetSessionaccess_tokenid_tokenexpires_atThe
lougoutisAuthenticatedLastly, you have the
createAuthHeaderValueAuthorizationNow you need to create the callback component, which will be done like the other components:
# from the ui directory ng g c callback
After creating it, change the content of the
callback.component.tsimport { Component, OnInit } from '@angular/core'; import { AuthService } from '../auth.service'; @Component({ selector: 'app-callback', templateUrl: './callback.component.html', styleUrls: ['./callback.component.css'] }) export class CallbackComponent implements OnInit { constructor(private auth: AuthService) { } ngOnInit() { this.auth.handleAuthentication(); } }
All you are doing here is to invoke the
handleAuthentication/homeOnce you have set your authentication session with your callback component, you will need to make sure that all future requests include the token retrieved from Auth0 in the
AuthorizationSo, create a new file called
token.interceptor.ts./src/app/import { Injectable } from '@angular/core'; import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http'; import { AuthService } from './auth.service'; import { Observable } from 'rxjs/internal/Observable'; @Injectable() export class TokenInterceptor implements HttpInterceptor { constructor(public auth: AuthService) {} intercept(request: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { request = request.clone({ setHeaders: { Authorization: this.auth.createAuthHeaderValue() } }); return next.handle(request); } }
This interceptor service intercepts (of course) all of the outgoing HTTP requests and add an authentication header if a token is available. To do this, this interceptor implements
HttpInterceptorinterceptMuch like the middleware in your backend, this will return a
next.handleinterceptAuthorizationnext.handleThe reason why you are creating this interceptor is to ensure that all of your requests contain the appropriate
AuthorizationTo include this in your
app.module.tsproviders// ... other imports ... import {HTTP_INTERCEPTORS} from '@angular/common/http'; import {TokenInterceptor} from './token.interceptor'; @NgModule({ // ... declarations and imports ... providers: [{ provide: HTTP_INTERCEPTORS, useClass: TokenInterceptor, multi: true }], // ... bootstrap ... }) export class AppModule { }
Almost there! Now, you need to change your
app.component.tsapp-routing.module.ts./src/appimport { HomeComponent } from './home/home.component'; import { RouterModule, Routes } from "@angular/router"; import { NgModule } from '@angular/core'; import { AuthGuardService } from './auth-guard.service'; import { CallbackComponent } from './callback/callback.component'; import { TodoComponent } from './todo/todo.component'; const routes: Routes = [ { path: '', redirectTo: 'home', pathMatch: 'full' }, { path: 'home', component: HomeComponent }, { path: 'todo', component: TodoComponent, canActivate: [AuthGuardService] }, { path: 'callback', component: CallbackComponent } ]; @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ] }) export class AppRoutingModule { }
The only important aspect of this file is your
routes''HomeComponenttodoTodoComponentcallbackCallbackComponenttodocanActivateAuthGuardServiceAuthGuardServiceThe
canActivateCanActivate# from the ui directory ng g s auth-guard
Then, open the
auth-guard.service.tsimport { CanActivate, Router } from '@angular/router'; import { Injectable } from '@angular/core'; import { AuthService } from './auth.service'; @Injectable() export class AuthGuardService implements CanActivate { constructor(private auth: AuthService, private router: Router) {} canActivate(): boolean { if (this.auth.isAuthenticated()) { return true; } this.auth.login() } }
This is actually a really simple service. This service simply calls the
AuthServiceauth.loginNow, to make sure all components, services, interceptors, and routers are included in your app, open the
app.module.tsimport { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http'; import { AppComponent } from './app.component'; import { HomeComponent } from './home/home.component'; import { AuthGuardService } from './auth-guard.service'; import { AuthService } from './auth.service'; import { CallbackComponent } from './callback/callback.component'; import { TodoComponent } from './todo/todo.component'; import { TodoService } from './todo.service'; import { FormsModule } from '@angular/forms'; import { TokenInterceptor } from './token.interceptor'; @NgModule({ declarations: [ AppComponent, HomeComponent, CallbackComponent, TodoComponent ], imports: [ AppRoutingModule, BrowserModule, FormsModule, HttpClientModule ], providers: [AuthGuardService, AuthService, TodoService, { provide: HTTP_INTERCEPTORS, useClass: TokenInterceptor, multi: true }], bootstrap: [AppComponent] }) export class AppModule { }
For the routing, as you can see, you have imported the
AppRoutingModulePutting it all together
So, it's been a long while, but now you are finally going to add routing to your Angular application. Also, you will create a little menu bar for navigation and to allow users to log out. First, you need to edit the
app.component.tsAuthServiceimport { Component } from '@angular/core'; import { AuthService } from './auth.service'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { constructor(public auth: AuthService) {} }
Next, you need to edit the
app.component.html<nav class="navbar navbar-default"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">Auth0 - Angular</a> <button class="btn btn-light btn-margin" routerLink="/"> Home </button> <button class="btn btn-light btn-margin" *ngIf="!auth.isAuthenticated()" (click)="auth.login()"> Log In </button> <button class="btn btn-light btn-margin " *ngIf="auth.isAuthenticated()" (click)="auth.logout()"> Log Out </button> </div> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-sm"> <router-outlet></router-outlet> </div> </div> </div>
Here, you are creating a new navigation bar including functions from
AuthServicerouter-outletdiv.container-fluidIt's a very common practice to include the navigation bar together with the routing component. This ensures that the menu is present on all of your pages, without having to reload the navigation bar for each individual page.
The final touch to your Angular project will be adding some style to it. So, open the
styles.css.c-block { width: 50%; margin-left: 50%; transform: translateX(-50%); text-align: center; } button { margin: 5px; border-radius: 5px; width: 200px; } img { margin: 20px; } h3 { margin-top: 30px; }
Finally, you are done developing your Angular project! Your to-do list is now ready for prime time. So, to test your Angular app, go to your terminal and run this:
# from the ui directory ng serve
Then, open a new terminal window and go to the project root. There, you will just need to tweak one more configuration. As you backend runs on a different "domain" (
http://localhost:3000http://localhost:4200To do this, you will have to update the
main.go// ... package definition, import statements, and var definitions ... func main() { setAuth0Variables() r := gin.Default() r.Use(CORSMiddleware()) // ... the rest of the function ... } // ... setAuth0Variables, authRequired, terminateWithError functions ... func CORSMiddleware() gin.HandlerFunc { return func(c *gin.Context) { c.Writer.Header().Set("Access-Control-Allow-Origin", "*") c.Writer.Header().Set("Access-Control-Allow-Headers", "Content-Type, Content-Length, Accept-Encoding, X-CSRF-Token, Authorization, accept, origin, Cache-Control, X-Requested-With") c.Writer.Header().Set("Access-Control-Allow-Methods", "DELETE, GET, OPTIONS, POST, PUT") if c.Request.Method == "OPTIONS" { c.AbortWithStatus(204) return } c.Next() } }
From there, execute the following commands:
# set env variables export AUTH0_API_IDENTIFIER=<YOUR_AUTH0_API> export AUTH0_DOMAIN=<YOUR_AUTH0_TENANT>.auth0.com go run main.go
Note: You have to replace
with the identifier you set in your Auth0 API while creating it. Also, you have to replace<YOUR_AUTH0_API>with the subdomain you chose while creating your Auth0 account.<YOUR_AUTH0_TENANT>
Now, if you open
in a web browser, you will see the following screen:http://localhost:4200
Then, if you click on Log In or on Show Todo List, your app will redirect you to Auth0 so you can authenticate. After authenticating, Auth0 will redirect you back to your app so you can proceed using it.
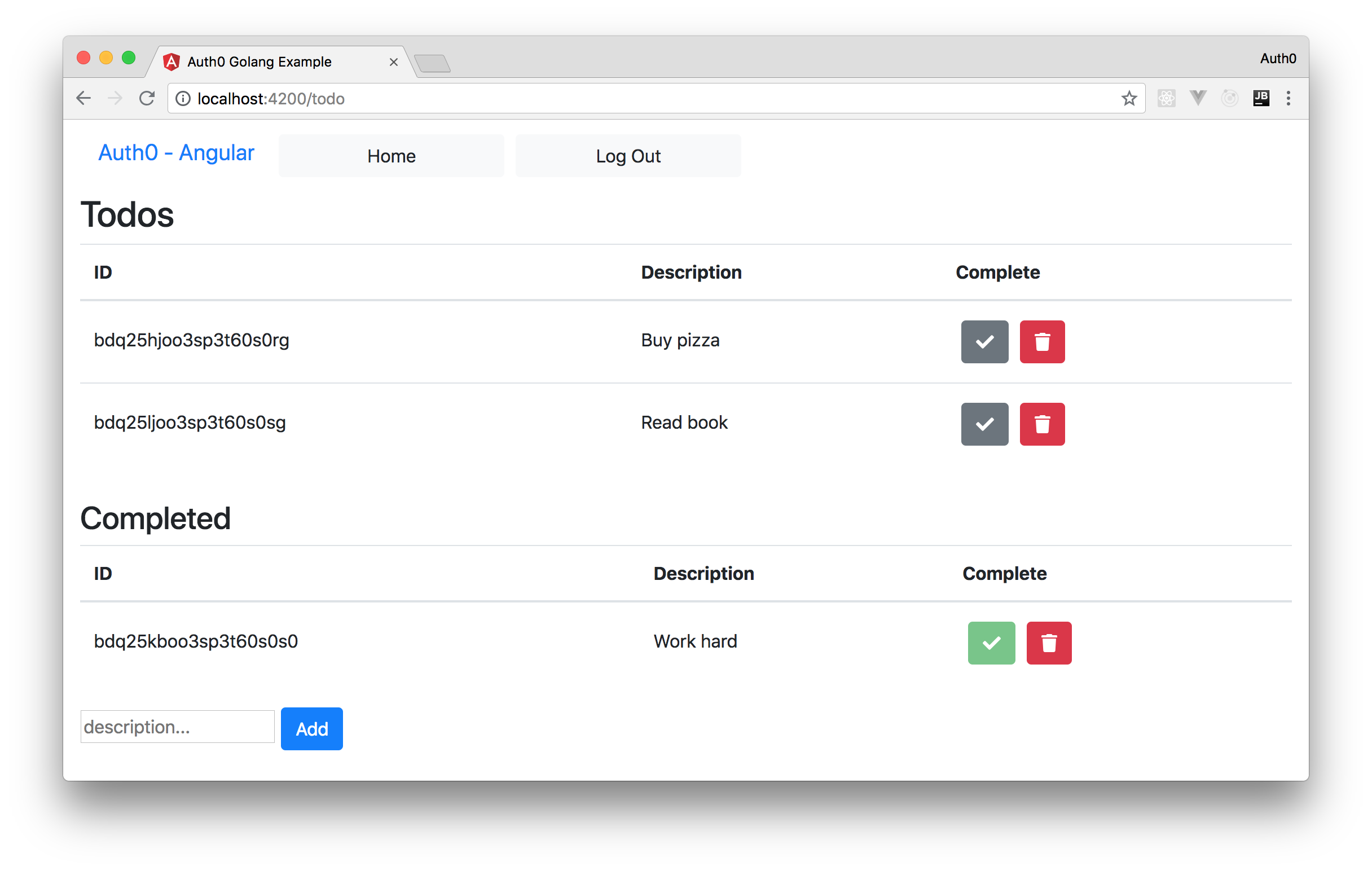
When properly logged in, you can click on Show Todo List and start using your app.
Fun, right?
“I just finished building a full-stack app with @golang and @angular.”
Tweet This
Conclusion
So, you finally made it! The application that you created was pretty simple. Just a to-do list where you can add, delete, and complete some to-do items. However, the framework around your application is quite sound. You have handled authentication via Auth0, creating a very strong starting point for your application, by starting with security in mind.
Adding features to your application becomes a lot easier once you have established a strong fundament in security. You can add different to-do lists for different users relatively easily without having to worry about how this will affect your application down the road. Using a third-party security solution like Auth0 is also a great advantage because you can rest assured that this solution will keep your application data safe. With a few changes here and there (such as serving our API and static files over HTTPS), you could quite confidently deploy this code to production.
I hope this series has been helpful and that it has given some insight on how easy it is to implement a full-stack application with Golang and Angular. Feedback and questions are very welcome!