News about Web Authentication, or WebAuthn for short, reaching maturity and being enabled by default in web browsers hit the headlines recently. Web Authentication is a fairly recent W3C standard backed by major players like Google, Paypal, Mozilla, Microsoft, and Qualcomm. It aims at defining a web-browser API for the creation and use of strong authentication credentials based on public key cryptography. The driving force behind the proposal is to increase security for the authentication process by removing or complementing password-based authentication while remaining convenient for end-users. Although implementations are still in their early days, and the standard has not been finalized, the strong push from major players, and the fact that both Firefox and Chrome are enabling their implementations by default, are strong indicators that this may cause a significant impact in the authentication space. Let's check it out!
Want to learn more about WebAuthn?
Visit → webauthn.me
Introduction
The traditional username/password scheme for user authentication has been in use for decades. Even in the face of modern approaches like social logins and Face ID, username and passwords remain the most popular and widely used mechanism for authentication. Stronger authentication mechanisms such as certificates and hardware tokens have been supported for a long time for specific applications and use cases, but they remain unusual for end users.
Most of the authentication flows performed by end users are done through web browsers. In a sense, web browsers have become the nexus between credentials and applications on the two major platforms: desktop and mobile. It is natural, then, that changes to authentication flows require support from browsers. The web, however, is built on consensus. This means that changes to the platform need to be implemented by several players. For this reason, the W3C WebAuthn Working Group was formed: to produce a new specification that can be implemented by all parties and that remains interoperable.
The draft specification says:
This specification defines an API enabling the creation and use of strong, attested, scoped, public key-based credentials by web applications, for the purpose of strongly authenticating users.
“Web Authentication defines an API enabling the creation and use of strong, attested, scoped, public key-based credentials by web applications, for the purpose of strongly authenticating users.”
Tweet This
To better understand Web Authentication, let's go through a quick overview.
Web Authentication In a Nutshell
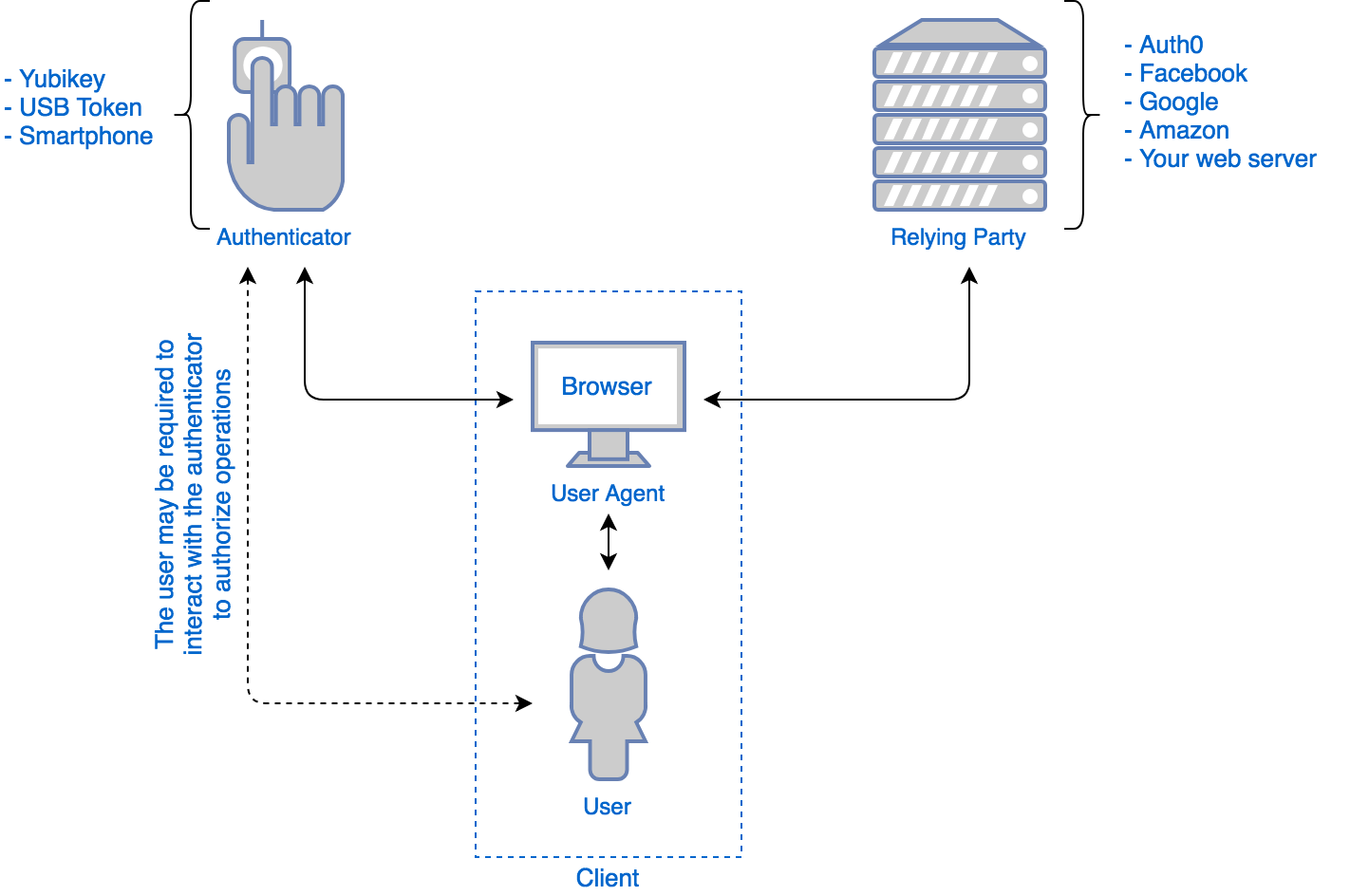
Let's take a look at the entities involved in WebAuthn:

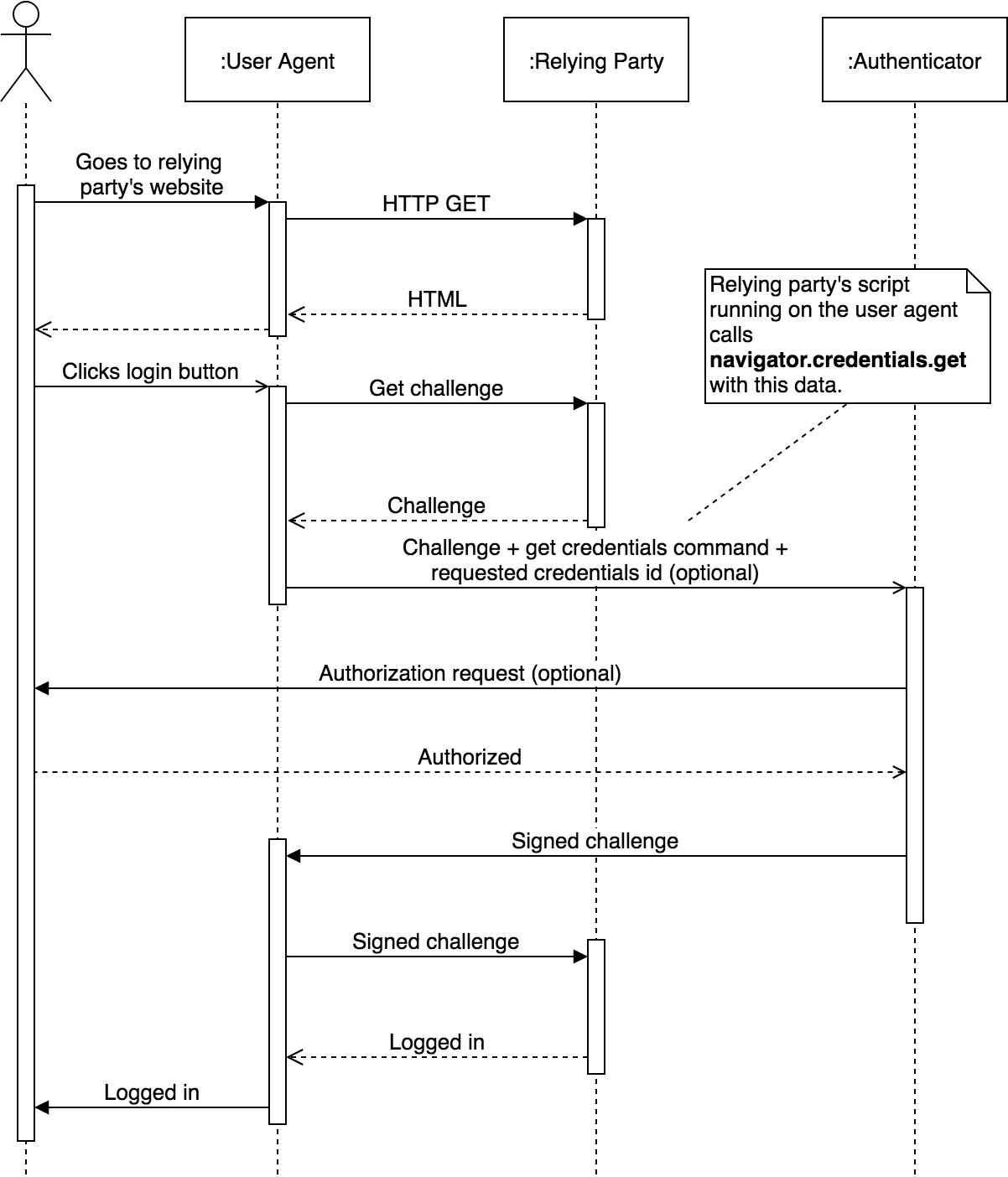
These entities work together in two separate use cases: registration and authentication. All communications between the different entities in the diagram are handled by the user agent (usually a web browser).
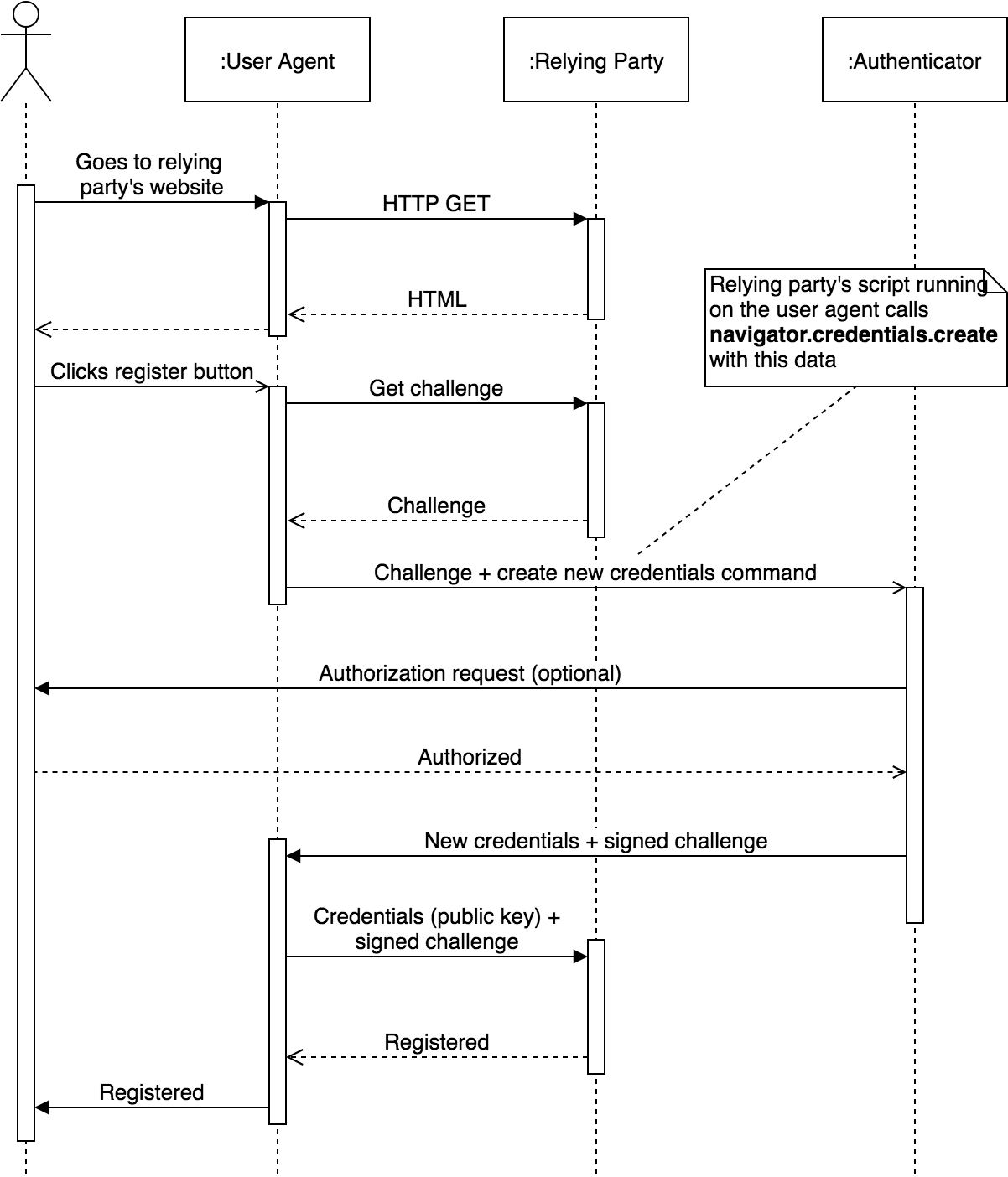
Registration makes the authenticator create a new set of public-key credentials that can be used to sign a challenge generated by the relying party. The public part of these new credentials, along with the signed challenge, can be sent back to the relying party for storage. The relying party can later use these credentials to verify the identity of a user whenever required.

Authentication, in contrast, allows the relying party to send a challenge to the authenticator. This challenge can then be signed with the previously generated public-key credentials and sent back to the relying party. This way, the relying party can verify that a user is in possession of the required credentials, proving their identity.

Both processes work with the help of public-key cryptography and digital signatures. If you are not familiar with how public-key cryptography or digital signatures work, the important thing you must know is that there is a public key and a private key. The private key is secret, and only the user (or the authenticator) must know it. The public key, in contrast, is public and can be seen or stored by anyone. The public key can be used to verify signatures generated by the private key. No other key, other than the private key, can generate a signature that the public key can verify as valid. This way, the relying party can store a public key and use it to verify signatures performed by the user holding the private key.
Let's take a quick look at the actual API.
API
The Web Authentication API has two main calls: navigator.credentials.create, and navigator.credentials.get. There is also an accessory API to list authenticators.
create can be used to perform the registration step. get can be used to perform the authentication step.
Here is a sample call of the create function inside an EJS template:
navigator.credentials.create({ publicKey: { // random, cryptographically secure, at least 16 bytes challenge: base64url.decode('<%= challenge %>'), // relying party rp: { name: 'Awesome Corp' // sample relying party }, user: { id: base64url.decode('<%= id %>'), name: '<%= name %>', displayName: '<%= displayName %>' }, authenticatorSelection: { userVerification: "preferred" }, attestation: 'direct', pubKeyCredParams: [ { type: "public-key", alg: -7 // "ES256" IANA COSE Algorithms registry } ] } }).then((res) => { var json = publicKeyCredentialToJSON(res); // Send data to relying party's servers post('/webauthn/register', { state: '<%= state %>', provider: '<%= provider %>', res: JSON.stringify(json) }); }).catch(console.error);
Here is a sample call of the get function in an EJS template:
navigator.credentials.get({ publicKey: { // random, cryptographically secure, at least 16 bytes challenge: base64url.decode('<%= challenge %>'), allowCredentials: [ { id: base64url.decode('<%= id %>'), type: 'public-key' }], timeout: 15000, authenticatorSelection: { userVerification: "preferred" }, } }).then((res) => { var json = publicKeyCredentialToJSON(res); // Send data to relying party's servers post('/webauthn/authenticate', { state: '<%= state %>', provider: '<%= provider %>', res: JSON.stringify(json) }); }).catch(err => { alert('Invalid FIDO device'); });
But the cool thing about all of this is that you don't need to care about any of it! If you use Auth0, you don't need to understand the gritty details of Web Authentication to use it.
“Web Authentication at Auth0 will work with the flip of a switch!”
Tweet This
A Working Web Authentication Implementation at Auth0
One of the cool things about our architecture is that changes in the login system can be integrated with little or no changes to client code. In other words, once our implementation of Web Authentication is released, enabling it for your apps will be a matter of making a few clicks in the Auth0 Dashboard.
This is a proof-of-concept of how WebAuthn as a second factor will work in Auth0:
What you see in this video is already working internally. We are eager to finish the implementation so you can start enabling Web Authentication in your apps.
Of course, there is more to Web Authentication than just using it as a second factor. We are also planning to enable Web Authentication as a primary login solution, that is, as a passwordless login mechanism. If you are not familiar with passwordless login and how it works, take a look at our introduction. Can you imagine logging in to your bank with just a push of your USB authenticator's button? Sign up for an Auth0 account and start improving your logins today. When WebAuthn integration is ready, enabling it for your apps will be a breeze.
“Web Authentication (a.k.a. WebAuthn) is backed by major players in the industry, let's find out what it's all about!”
Tweet This
Conclusion
Web Authentication brings a stronger authentication mechanism to the masses by defining an API that both authenticators and web browsers can implement. With the release of Firefox 60 and Chrome 67, Web Authentication has become available to a big number of users. Authenticators, such as Yubikeys, already support the necessary protocols and work with current implementations. At Auth0 we care about providing the necessary building blocks for your identity infrastructure, and Web Authentication could eventually become a major improvement in security and user experience. If you would like to use Web Authentication with Auth0 for your product, let us know in the comments, or contact us through our "Talk to Sales" contact form.
About the author

Sebastian Peyrott
Senior Engineer